
La disposition en maçonnerie est une belle façon d’afficher des colonnes de différentes hauteurs en supprimant les espaces supplémentaires entre les lignes.
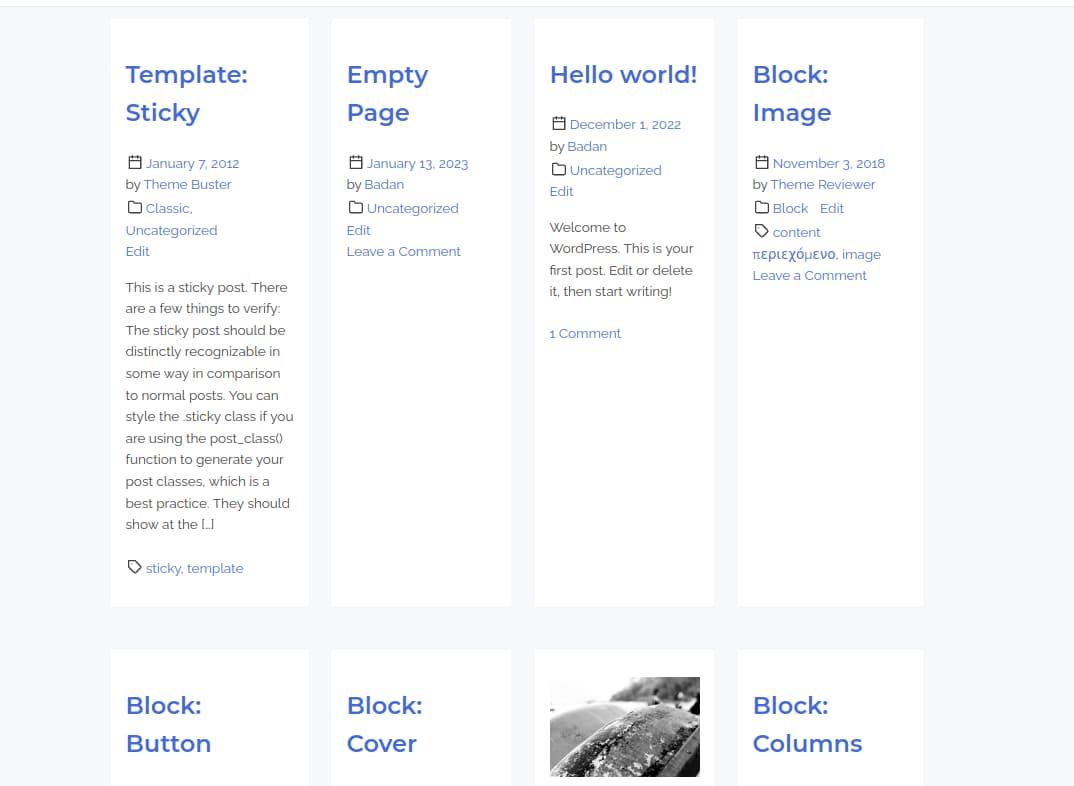
La disposition standard en grille à 4 colonnes peut être facilement réalisée avec css flexbox ou css grid. Elle ressemble à ceci :

Grille standard à 4 colonnes avec CSS Flexbox
Bien qu’il n’y ait rien de mal à cette approche, comme nous le voyons dans l’image ci-dessus, si nous avons un contenu dynamique, cela peut créer d’énormes lacunes. Il y a plusieurs manières de lutter contre l’espace supplémentaire — en limitant le nombre de mots ou en faisant en sorte que les colonnes aient la même hauteur.
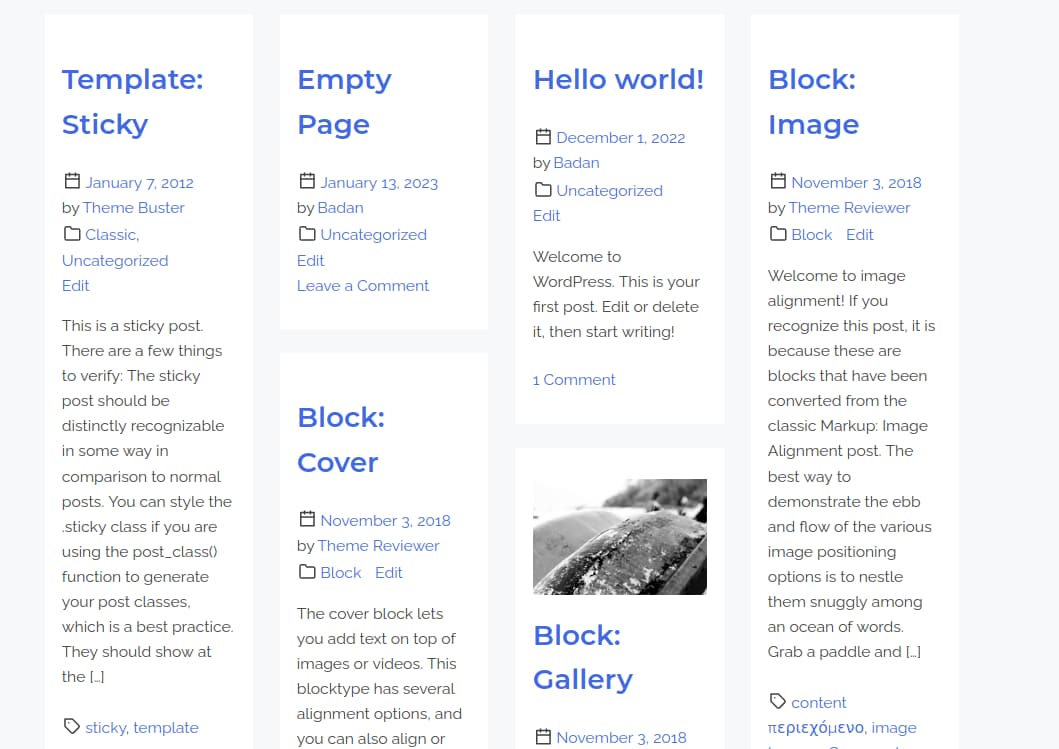
Dans ce tutoriel, je vais vous montrer une approche différente. Il s’agit de la disposition en maçonnerie. Elle est largement utilisée pour les galeries d’images, car la plupart du temps, les images ne peuvent pas être limitées de la même manière que le texte. Si nous reprenons l’exemple précédent, la grille ressemblerait à ceci :

Maçonnerie à 4 colonnes
Comme le montre l’image, les grands espaces sont maintenant gérés avec élégance. Il y a beaucoup de tutoriels sur internet sur la façon de créer une disposition en maçonnerie, mais ils recommandent soit d’utiliser des frameworks javascript tierces coûteuses avec beaucoup de code inutile, soit ils prétendent que vous pouvez obtenir l’effet de maçonnerie avec du css pur (pas de javascript). (Bien qu’il soit techniquement possible d’obtenir une disposition en maçonnerie sans javascript, il existe quelques contraintes importantes qui l’empêchent de fonctionner tout le temps ! La première technique uniquement en css utilise la grille css et fonctionne en ciblant les différents éléments enfants. Bien que cela puisse fonctionner avec un contenu statique, si vous ne connaissez pas le nombre d’éléments dans la grille, vous n’aurez pas beaucoup de chance avec cette technique. Il est également possible de créer une présentation en maçonnerie avec des grilles css ou flexbox, mais cela réorganise la position des éléments. Bien que cela puisse fonctionner pour des galeries d’images où l’ordre des images n’est pas si important, dans une situation où nous voulons afficher les derniers articles dans une disposition en maçonnerie, cette approche ne nous mènera nulle part. Oh, et pour rendre justice, il y a une nouvelle propriété expérimentale dans Firefox « qui fait enfin fonctionner les choses… sauf qu’elle n’est pas encore adoptée dans les principaux navigateurs sauf Firefox et qu’il faut activer les fonctions expérimentales du navigateur pour la voir à l’oeuvre. Toutes ces informations impliquent que nous sommes actuellement coincés avec l’utilisation de js pour réaliser une mise en page en maçonnerie. Presque tous les tutoriels sur Internet vous conseillent d’utiliser des bibliothèques pour réaliser la disposition en maçonnerie. Cependant, ce n’est pas nécessaire, car vous pouvez également obtenir une belle mise en page en maçonnerie avec seulement quelques lignes de Javascript. Voici comment procéder :
Créer une maçonnerie avec CSS et Vanilla JS
Le Balisage HTML
<div class="post-container">
<div class="post-inner">
<!--You Need a List of Articles Here-->
<article class="post hentry">
Article One
</article>
</div>
</div>Nous utiliserons le code html ci-dessus. Vous êtes libre d’utiliser les classes que vous voulez, mais il est important que les éléments de maçonnerie soient enveloppés dans un conteneur (dans notre cas, il s’agit d’une div avec la classe « post-inner »). (dans notre cas, il s’agit d’une div avec la classe « post-inner »). Nous avons aussi besoin d’un conteneur supplémentaire pour que cela fonctionne. (ici, il est appelé « post-container »).
CSS
Notre code CSS permet une mise en page multi-colonnes :
@media (min-width: 54rem) {
.masonry-layout {
box-sizing: border-box;
--columns: 1;
--gap: 2rem;
display: grid;
grid-template-columns: repeat(var(--columns), 1fr);
grid-gap: var(--gap);
padding: 2rem;
}
.masonry-layout > div > img,
.masonry-layout > div > div {
width: 100%;
margin-bottom: 2rem;
}
.masonry-layout.columns-1 {
--columns: 1;
}
.masonry-layout.columns-2 {
--columns: 2;
}
.masonry-layout.columns-3 {
--columns: 3;
}
.masonry-layout.columns-4 {
--columns: 4;
}
}Ne changez rien au css ici, le code js que nous allons ajouter maintenant en aura besoin pour fonctionner.
JS
Voici le code js que nous allons utiliser.
const fecthMasonry = function( container, items, columns ) {
const containerElement = document.getElementsByClassName( container )[ 0 ] || '';
if ( ! containerElement ) {
return;
}
const wrapperElement = containerElement.parentNode;
const masonryElements = document.querySelectorAll( '.' + items );
containerElement.parentNode.removeChild( containerElement );
const newElement = document.createElement( 'div' );
newElement.setAttribute( 'id', container );
newElement.classList.add( 'masonry-layout', 'columns-' + columns );
wrapperElement.appendChild( newElement );
let countColumn = 1;
for ( let i = 1; i <= columns; i++ ) {
const newColumn = document.createElement( 'div' );
newColumn.classList.add( 'masonry-column-' + i );
newElement.appendChild( newColumn );
}
for ( let i = 0; i < masonryElements.length; i++ ) {
const col = document.querySelector( '#' + container + ' > .masonry-column-' + countColumn );
col.appendChild( masonryElements[ i ] );
countColumn = countColumn < columns ? countColumn + 1 : 1;
}
};
/* Pass data to generate masonry layout */
fecthMasonry( 'framework-post-inner', 'post', 4 );La première fonction fetchMasonry est une fonction d’aide qui récupère les données nécessaires à la création de la maçonnerie. C’est là que la magie opère et vous n’êtes pas censé y toucher. La dernière ligne permet de donner des instructions sur les éléments DOM à afficher dans une présentation en maçonnerie. Nous passons trois paramètres ici. Le premier est le nom de la classe de l’élément parent. Dans notre cas, il s’agit de framework-post-inner. Le deuxième paramètre est la classe des éléments à l’intérieur de la maçonnerie. Le dernier paramètre est le nombre de colonnes que vous souhaitez avoir. Vous pouvez choisir entre 2 et 4.
C’est tout ! Si vous avez aimé cet article, n’hésitez pas à le partager et bonne chance pour votre prochain projet !
Source: Masonry Layout JS Vanilla
