Руководство для начинающих, как сделать веб-сайт на WordPress своими руками, не написав ни одной строчки кода.
Вы будете удивлены, насколько легко создать и настроить веб-сайт на WordPress в наши дни. Для того чтобы настроить и кастомизировать базовый сайт на WordPress, вам не нужно нанимать агентство цифрового маркетинга и тратить много денег на веб-разработку. Единственное, что вам нужно сделать — это следовать этому руководству до конца. После его завершения у вас будет полностью функциональный веб-сайт, созданный с минимальными затратами.
Видео-руководство (на английском языке): How to create and set up a WordPress website in 2024
В видеоуроке я покажу вам как создать полностью функциональный веб-сайт с нуля. Для тех из вас, кто предпочитает чтение просмотру видео, я также подготовил подробное письменное руководство о том, как создать сайт на WordPress так, как это сделал бы профессионал. Технические знания не требуются.
Содержание
- Планирование
- Регистрация домена и выбор хостинга
- Установка WordPress
- Установка и настройка темы Prespa
- Настройка веб-сайта
- Создание контактной формы
- Встраивание карты
- Резервное копирование
Планирование
Прежде чем приступать к созданию нашего веб-сайта, нам нужно спланировать, чего мы хотим достичь и о чем будет наш сайт. Будет ли это блог о путешествиях, сайт портфолио музыканта, мастер-класс по кулинарии, сайт-визитка или интернет-магазин? Планируем ли мы монетизировать его или он будет просто для удовольствия? Как только у нас будет четкое представление и хорошо продуманный план, мы можем переходить к следующему этапу.
Регистрация домена и выбор хостинга
Чтобы обзавестись сайтом, вам сначала нужно место для хранения ваших файлов, например, на хостинге HostArmada, и уникальное доменное имя. Для того чтобы ваш сайт был доступен в Интернете, он должен быть размещен или храниться на специальном компьютере, называемом сервером. Этот сервер должен постоянно быть подключен к Интернету. Когда вы вводите адрес веб-сайта или доменное имя в браузере, например, yourawesomesite.com, вы отправляете запрос на удаленный сервер, который затем обрабатывает этот запрос и отображает запрашиваемую страницу в браузере. Это значит, что перед установкой WordPress необходимо убедиться, что у вас уже есть работающий хостинг и зарегистрированное доменное имя.
Различия между WordPress.com и WordPress.org (спойлер — всегда выбирайте WordPress.org)
Прежде чем приступить к регистрации хостинга и доменa, давайте сначала рассмотрим различные варианты и выясним, какой подходит вам лучше всего.
WordPress.org
WordPress.org, также известный, как «настоящий WordPress» — это популярное программное обеспечение для создания и управления веб-сайтами, которое получило значительное признание и популярность вo всем мире. Оно обладает неограниченными возможностями настройки благодаря своему открытому исходному коду и обширной поддержке сообщества. С помощью WordPress вы можете создавать веб-сайты без каких-либо технических знаний.
Это программное обеспечение с открытым исходным кодом, и оно на 100% бесплатно. Всё, что вам нужно для его использования — это домен и хостинг. Вот почему его также называют самостоятельно размещаемым WordPress (self-hosted).
Преимущества:
WordPress.org предоставляет вам полный контроль. Он дает веб-мастерам творческую свободу для настройки всего на их веб-сайте, без каких-либо ограничений.
Мы собрали для вас ключевые преимущества использования WordPress.org для создания вашего веб-сайта и причины, по которым мы считаем его наилучшим выбором:
- Низкая стоимость: Программное обеспечение WordPress предоставляется бесплатно. Вам нужны только хостинг и домен для начала работы.
- Простота использования: Программное обеспечение WordPress не только бесплатное и с открытым исходным кодом, но и удобное в использовании. Неудивительно, что оно используется более чем на 43% всех веб-сайтов в интернете. Теперь вам не нужно быть разработчиком, чтобы создавать, настраивать и управлять сайтом на WordPress.
- Полный контроль: Вы полностью владеете своим веб-сайтом и его данными. Вы не рискуете закрытием сайта из-за посторонних ошибок. Контроль полностью в ваших руках.
- Бесконечные возможности настройки: Гибкость включения в сайт всех плагинов/приложений WordPress, которые когда-либо были созданы, будь то бесплатные, платные или сделанные на заказ.
- Безлимитные дизайнерские возможности: Дизайн вашего сайта полностью под вашим контролем. Вы можете выбирать из всех бесплатных или платных тем WordPress, или даже использовать полностью настраиваемые дизайны и модификации.
- Свобода монетизации: Вам разрешается выставлять собственную рекламу. Вы можете монетизировать ваш сайт WordPress как вам вздумается и вам не придется делить прибыль с посредниками.
- Расширенная аналитика: Доступ к продвинутым инструментам, таким как Google Analytics, для настроенной аналитики и отслеживания.
- Дружественность к электронной коммерции: Самостоятельно размещаемый WordPress позволяет вам настроить интернет-магазин.
- Возможности клубного членства: Вы также можете создавать сайты для членства, ограничивать доступ к премиальному контенту, создавать курсы, форумы и т.д.
Эти преимущества ясно демонстрируют, почему WordPress.org настолько широко распространен и считается лучшей платформой в мире для создания универсальных и полностью контролируемых сайтов.

Недостатки:
- Вам потребуется веб-хостинг и домен. Это не бесплатно. Необходимо место для хранения файлов сайта в интернете. Для этого вам нужен хостинг провайдер. Начальная стоимость составляет около $3-$10 в месяц. Вам также понадобится домен. Стоимость типичного домена составляет около $10 в год.
- Вам нужно установить WordPress. К счастью, качественные хостинг-компании, такие как HostArmada, предлагают опции установки WordPress в один клик, что делает установку и настройку сайта очень простой.
WordPress.com
WordPress.com — это сервис веб-хостинга от Automattic, компании, которая стоит за WordPress. Эта связь часто приводит к путанице между WordPress.com и широко известным, с открытым исходным кодом, программным обеспечением WordPress.org.
Хостинг-сервис, предоставляемый WordPress.com, доступен в шести различных ценовых категориях:
- Бесплатный – Предлагает базовые функции.
- Персональный – Цена составляет 48 долларов в год.
- Премиум – Стоит 96 долларов в год.
- Бизнес – Доступен за 300 долларов в год.
- Электронная коммерция – Предлагается за 540 долларов в год.
- VIP – Начинается с 5000 долларов в месяц.
Теперь давайте рассмотрим преимущества и недостатки использования WordPress.com.
Преимущества:
- Бесплатно, пока вы не достигнете 3 ГБ места. После этого вам необходимо перейти на платный план.
Недостатки:
- Если вы не перейдете на платный план, на вашем веб-сайте будут отображаться рекламные объявления. Ваши пользователи увидят эти объявления, но у вас прибыли не будет.
- Вам не разрешается продавать рекламу.
- Вам не разрешается добавлять дополнительные функции на вашем веб-сайте (установка плагинов возможна, только если вы участвуете в программе VIP, начиная с $5000 в месяц).
- Вам не разрешается настраивать веб-сайт сверх существующих опций. Бесплатные пользователи могут выбирать только из небольшого списка тем и не могут изменять внешний вид и восприятие веб-сайта с помощью дополнительного CSS.
- Вам необходимо обновить ваш тарифный план, чтобы использовать собственное доменное имя, иначе вы останетесь с адресом myawesomesite.wordpress.com
- WordPress.com оставляет за собой право удалить ваш сайт в любой момент, если он будет нарушать их условия обслуживания.
- Ссылка «Powered by WordPress.com» всегда будет видна на вашем сайте, если вы не обновите его до бизнес-плана.
- Вам не разрешается продавать товары на сайте, если вы не обновите его до плана электронной коммерции.
- Вам не разрешается создавать веб-сайты для клубного членства (это просто невозможно).
Теперь, когда мы все находимся на одной волне и у нас уже не хватает терпения поскорее установить программного обеспечение WordPress.org, давайте продолжим.
Регистрация домена и хостинга
В этом уроке мы будем регистрировать домен и хостинг, а также привязять домейн к хостингу. Мы будем использовать HostArmada — качественный хостинг-провайдер и регистратор доменов. Я пользуюсь их услугами уже давно и вполне им доволен. Более того, они щедро предоставляют нашим читателям скидку в 75%. Чтобы воспользоваться услугой, вам нужно просто нажать на нашу партнерскую ссылку и использовать код NASIO75 при оформлении заказа (только для новых клиентов).

Создание учетной записи в HostArmada и настройка хостинга и домена включает в себя несколько шагов:
- Откройте сайт HostArmada: Начните с перехода на веб-сайт HostArmada.
- Выберите тарифный план хостинга: HostArmada предлагает различные тарифные планы хостинга (общий хостинг, VPS-хостинг, хостинг серверов с выделенным ЦПУ и т.д.). Выберите план, который лучше всего соответствует вашим потребностям. Для большинства начинающих пользователей обычно достаточно плана общего хостинга.
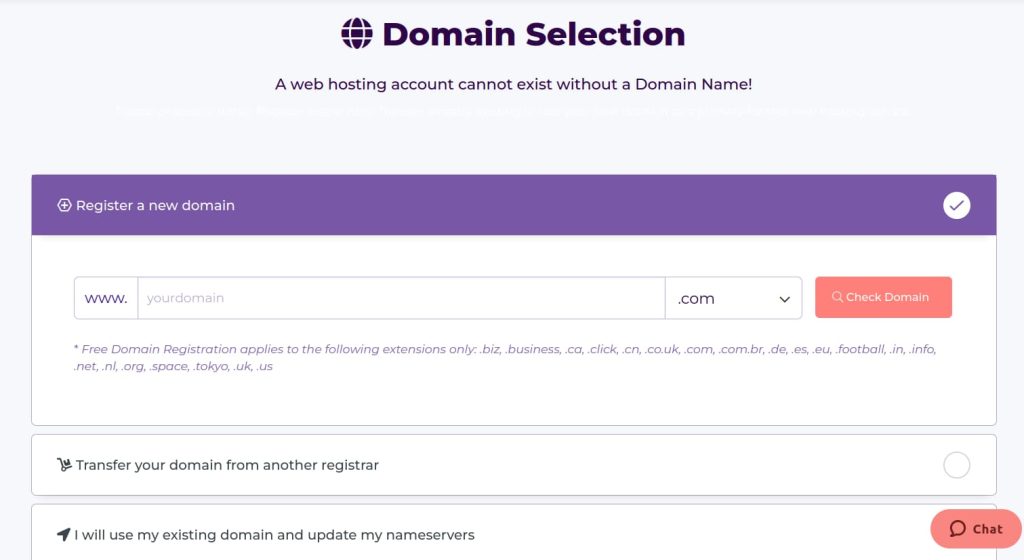
- Выберите доменное имя: После выбора плана хостинга вам будет предложено выбрать доменное имя. Это может быть новое доменное имя, которое вы хотите зарегистрировать, или существующее доменное имя, которое у вас уже есть. Если вы регистрируете новое доменное имя, HostArmada предоставит его вам бесплатно в рамках их хостинг-пакета.
- Создайте учетную запись: Для продолжения вам нужно будет создать учетную запись. Этот процесс обычно включает предоставление личной информации, такой как ваше имя, адрес электронной почты и контактные данные.
- Введите платежные данные: Вам будет предложено ввести платежные данные для хостинг-сервиса, т.е детали оплаты, такие как информация о кредитной карте или PayPal.
- Выберите срок действия хостинг-пакета: Определитесь со сроком действия вашего хостинг-пакета. Более длительные сроки часто предлагаются со скидками, но требуют большей предоплаты.
- Добавьте дополнительные услуги (по желанию): HostArmada может предложить дополнительные услуги, такие как инструменты SEO, решения для резервного копирования или улучшенные функции безопасности. Выберите те, которые вам кажутся необходимыми для вашего веб-сайта.
- Просмотрите и завершите покупку: Просмотрите все детали вашей покупки, включая план, доменное имя, срок действия и дополнительные услуги. Убедитесь, что все правильно, прежде чем завершить покупку.
- Получите доступ к панели управления хостингом: После завершения покупки вы получите электронное письмо с данными для входа в панель управления хостингом. Здесь вы можете управлять настройками хостинга, устанавливать WordPress (или другую CMS), создавать электронные почтовые аккаунты и многое другое.
В конце концов, позвольте себе сделать 30-минутный перерыв (обычно столько времени требуется для распространения настроек DNS) и попробуйте посетить ваш новый веб-сайт через адрес браузера. Если все прошло хорошо, вы должны быть в состоянии загрузить стандартную HTML-страницу от HostArmada. Обратите внимание, что в некоторых редких случаях распространение настроек DNS может занять до 48 часов, так что будьте терпеливы. Если вам нужна помощь в устранении неполадок, проверьте, привязан ли домен к хостинг-провайдеру (проверьте вкладку «Домены» в панели управления) или свяжитесь со службой поддержки. Вы можете отправить им электронное письмо или воспользоваться функцией чата. Лично я предпочитаю функцию чата. Они очень дружелюбны и отвечают мгновенно.
Установка WordPress
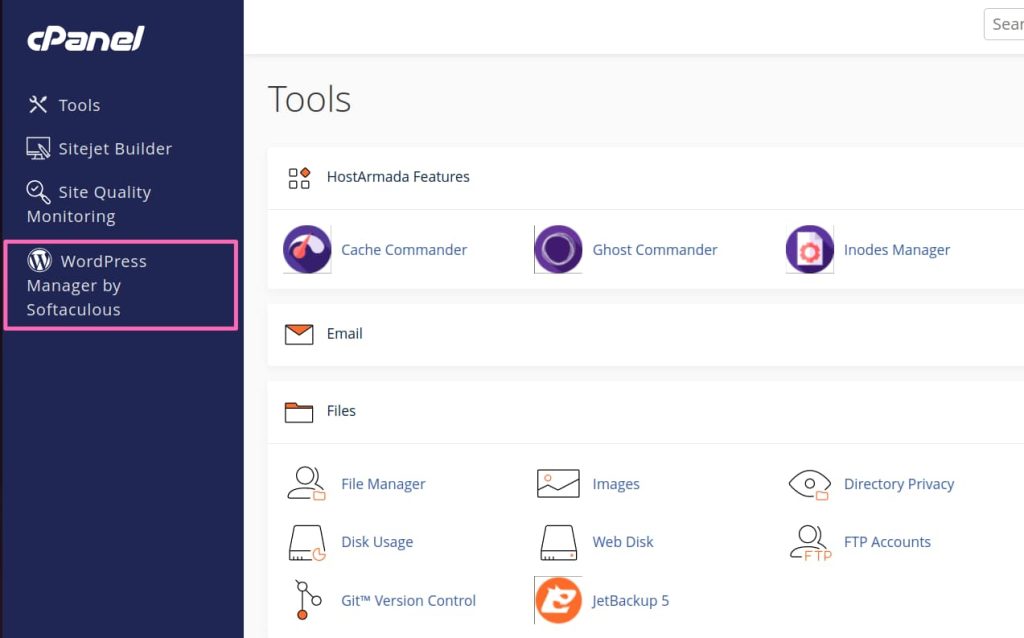
На панели управления Hostarmada перейдите в панель контроля и нажмите на «WordPress Manager by Softaculous».

В Softaculous нажмите «Установить» и введите информацию о веб-сайте. В разделе «choose installation url» выберите имя домена (если вы не можете найти доменное имя, вам нужно будет сначала добавить его на вкладке «Домены» в панели управления, а затем повторить попытку). Добавьте название сайта, а также свой адрес электронной почты. В качестве имени пользователя и пароля используйте надежное имя пользователя и пароль, скопируйте информацию в безопасное место (через некоторое время она понадобится вам, чтобы зайти в админ-панель WordPress). Пропустите раздел с дополнительными параметрами и темами. Мы добавим их позже. Когда все будет готово, нажмите «Install» внизу страницы. Softaculous сделает за вас большую часть работы и через несколько секунд предоставит вам ссылку на веб-сайт, на который вы сможете зайти по адресу myawesomesite/wp-admin.php.
Поздравляю вас! Если вы зашли так далеко, у вас уже есть веб-сайт WordPress. Теперь давайте настроим его!
Установка и настройка темы Prespa
Чтобы получить максимальную пользу от этого урока, я советую вам использовать тему Prespa. По-моему, эта самая красивая и универсальная тема, когда-либо созданная нашей командой (Nasio Themes). Вы можете создать веб-сайт любого типа благодаря ее обширным возможностям и многочисленным шаблонам. Кроме того, тема чрезвычайно легкая и простая в использовании. В этом уроке мы создадим веб-сайт фитнес-зала, и вы увидите, насколько легко и просто создать с ее помощью дизайн для любой сферы деятельности. И самое приятное заключается в том, что с темой Prespa вам не нужны никакие дополнительные плагины для настройки сайта — мы будем использовать только блоки Gutenberg, которые находятся редактором WordPress по умолчанию. Никаких дополнительных затрат или дополнительного обучения не требуется! Давайте же начнем. После входа в админ-панель WordPress, перейдите в «Внешний вид => Темы» и нажмите кнопку «Добавить новую тему» в правом верхнем углу. В строке поиска введите «Prespa», а затем установите и активируйте тему. После активации темы перейдите в «Внешний вид» => «Настроить», и вы загрузите стартовый контент для темы Prespa. Нажмите «Сохранить». Не волнуйтесь, если некоторые разделы вам не нужны или вы хотите их настроить — я покажу вам, как это сделать в следующем разделе.
Настройка веб-сайта
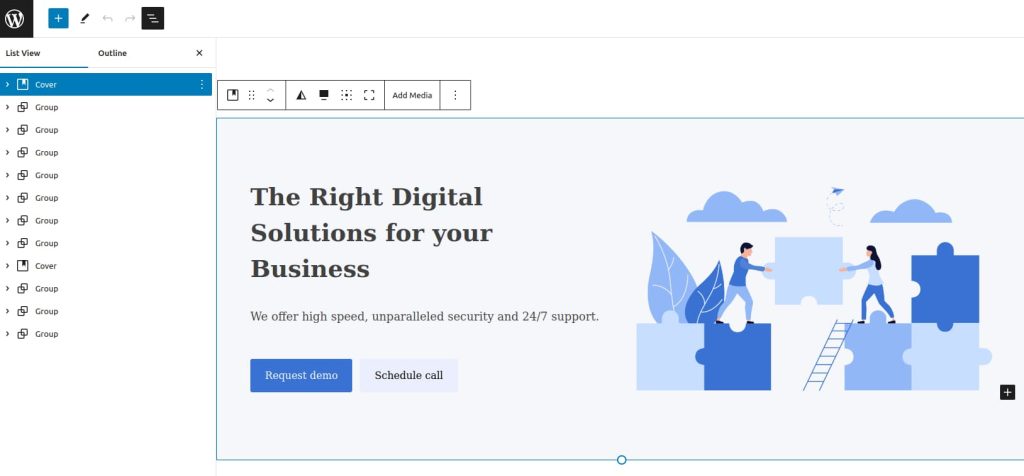
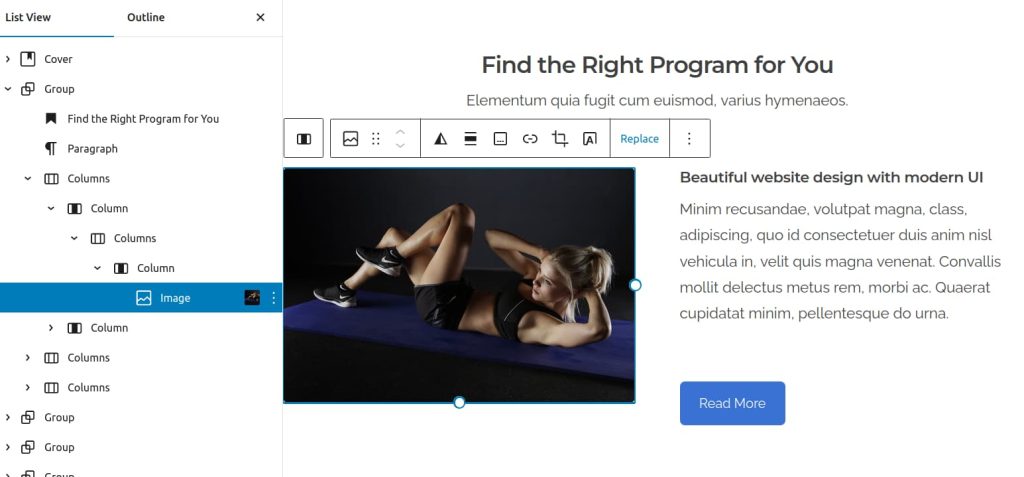
Если до этого момента вы выполнили вместе с нами все необходимые шаги, значит, вы успешно создали веб-сайт на WordPress и добавили демонстрационный контент в тему Prespa. Теперь давайте внесем некоторые изменения. Чтобы настроить главную страницу, нажмите на «Редактировать страницу» в верхней панели, и вы увидите страницу в административной панели WordPress. Kaждая страница состоит из блоков Gutenberg, а эти блоки Gutenberg собраны в шаблоны (patterns). Чтобы получить хороший обзор всех используемых на сайте блоков, вы можете нажать на три черточки в верхнем левом углу.

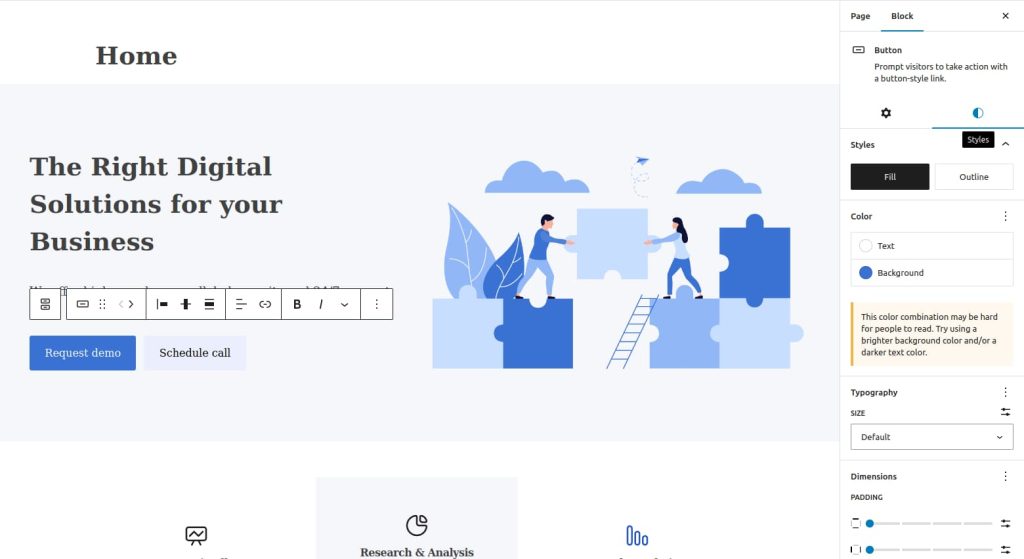
Чтобы настроить любой из блоков, сначала вам нужно его выбрать, и этот список упростит задачу. Чтобы удалить любой из разделов, вы можете просто нажать на три точки в верхней части выбранного блока, а затем на «удалить». Чтобы изменить стиль блока, нажмите на иконку стилей в правом углу экрана. Например, чтобы изменить цвет кнопки «Request demo», нажмите на элемент, а затем на вкладку «Styles».

Чтобы изменить текст и ссылку кнопки, просто нажмите на неё и введите желаемый текст. Нажмите на значок вложения, чтобы добавить ссылку.
Чтобы изменить изображение, нажмите на него, а затем на «Заменить» (Replace), и загрузите выбранное изображение.

Не забудьте предварительно сжать изображения. Важно сжимать изображения перед их загрузкой на сайт, потому что большие изображения могут снизить скорость загрузки, что негативно влияет на пользовательский опыт и SEO. Кроме того, сжатие изображений перед загрузкой может положительно сказаться на успехе сайта по нескольким причинам, включая более быстрое время загрузки, снижение использования пропускной способности, повышение производительности сайта и эффективность использования места для хранения. Вы можете сжать изображения с помощью приложения Squoosh. Оно разработано Google и позволяет сжимать и изменять размер изображений онлайн, так что вам не нужно ничего устанавливать на ваш ПК или ноутбук. Вы также можете использовать расширение (плагин), которое будет делать это за вас автоматически. Я рекомендую WP Optimize .
Шаблоны (patterns)
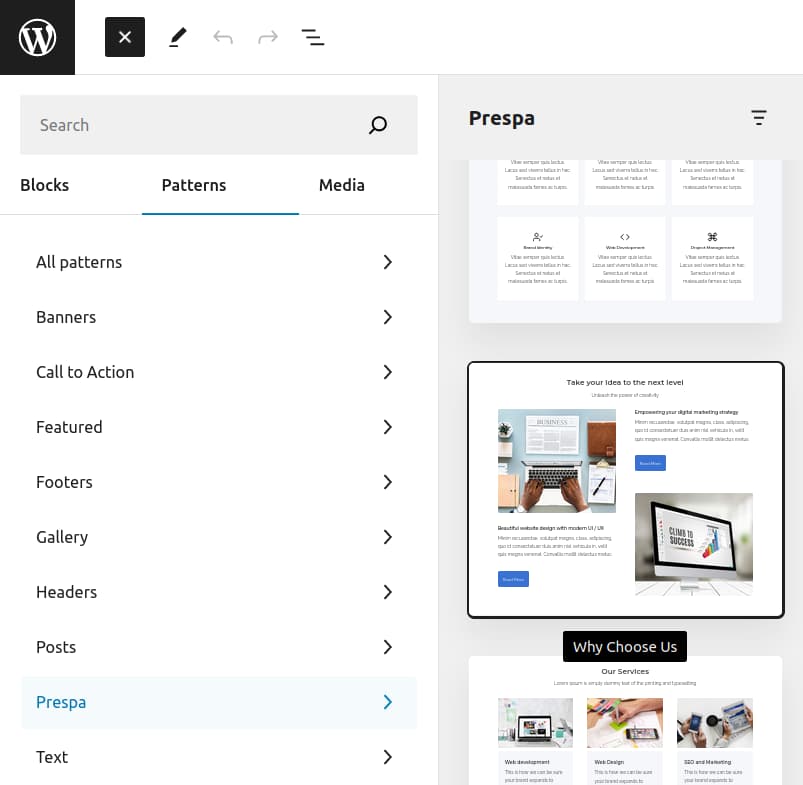
Посмотрите на все шаблоны (patterns), которые предлагает тема Prespa. Как мы уже отметили — шаблоны (patterns) — это набор блоков, которые собраны особым и визуально привлекательным способом, готовы к использованию на вашем веб-сайте. У Prespa есть много предварительно созданных бесплатных шаблонов, готовых к использованию. Чтобы выбрать шаблон, нажмите на значок плюса в верхнем левом углу, затем перейдите на вкладку шаблонов и нажмите на «Prespa». Вы увидите список всех шаблонов, предоставленных темой Prespa. Вставьте шаблон, чтобы добавить его в редактор блоков.

Вы также можете рассмотреть библиотеку шаблонов и напрямую скопировать и вставить макет, который вам нравится.
Название и описание сайта
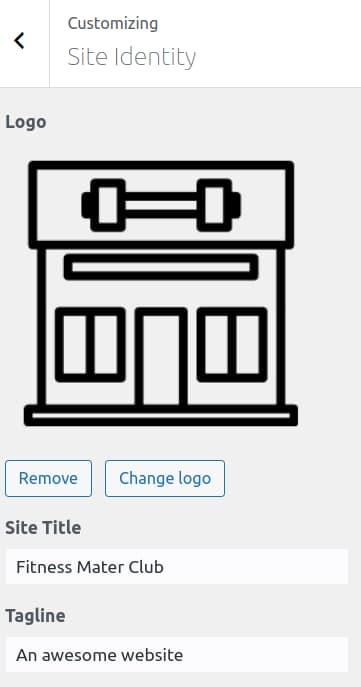
Перейдите в настройки темы Prespa (Внешний вид => Настроить) и нажмите на «Идентичность сайта». Здесь вы можете добавить логотип, а также обновить название и описание. Вы также можете добавить значок сайта (favicon) в этом разделе.

Чтобы создать собственный логотип, вы можете использовать бесплатный инструмент Logomakr. Он идеален, если у вас ограниченный бюджет. Однако я рекомендую вам нанять для этой работы дизайнера, так как тогда ваш сайт будет выглядеть по-настоящему профессионально и уникально.
Создать или отредактировать меню сайта
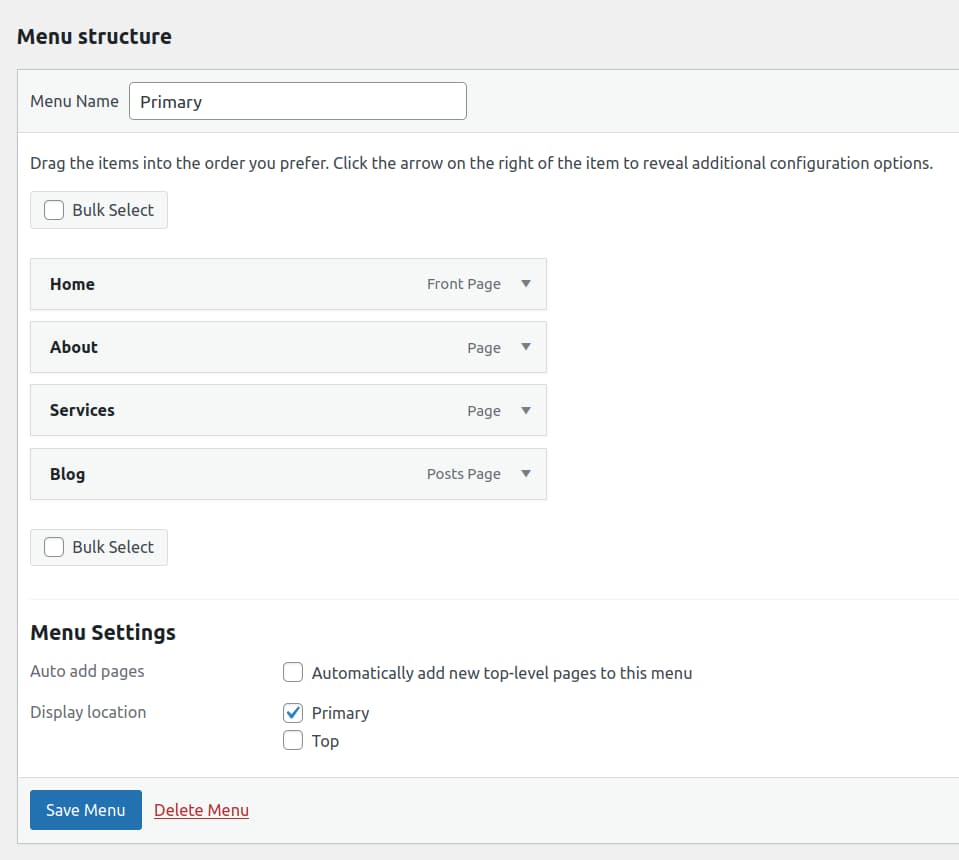
Нажмите на Внешний вид => Меню. Чтобы отредактировать существующее меню, сначала выберите его из выпадающего списка в верхней части страницы: «Выбрать меню для редактирования». Чтобы создать новое меню, нажмите на «создать новое меню». После внесения изменений не забудьте нажать на «Сохранить меню» и также убедитесь, что вы назначили местоположение — иначе оно не будет отображаться!

Подробное руководство по функциям темы Prespa можно найти в официальной документации темы Prespa.
Создание контактной формы
WordPress — отличное программное обеспечение, которое поставляется со всеми базовыми функциями, необходимыми для веб-сайта. Теперь, когда мы добавили тему и настроили макет, пришло время добавить дополнительные функциональные возможности. Можно сравнить WordPress с Windows, на которой еще не установлены программы. Чтобы иметь контактную форму, нам нужна «программа» или «плагин», если использовать терминологию WordPress. Так что давайте установим плагин контактной формы. Мы будем использовать плагин Contact Form 7. Это отличный бесплатный плагин, который позволяет создавать и настраивать любые типы контактных форм на вашем сайте.
Добавление контактной формы на ваш сайт WordPress с помощью плагина Contact Form 7 — это довольно простой процесс. Чтобы установить его, перейдите в Плагины => Добавить новый. В поле поиска плагинов введите «Contact Form 7» и нажмите «Enter». После установки нажмите «Активировать», чтобы начать использовать плагин.
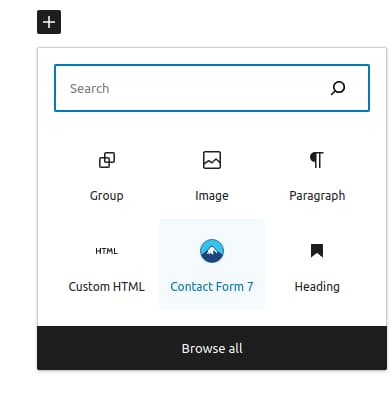
После установки и активации плагина создайте страницу в Разделы => Добавить новую и назовите её «Контакт». В содержимом добавьте блок контактной формы Gutenberg, нажав на знак плюса «Добавить блок» в содержимом страницы (блок был добавлен плагином Contact Form 7).

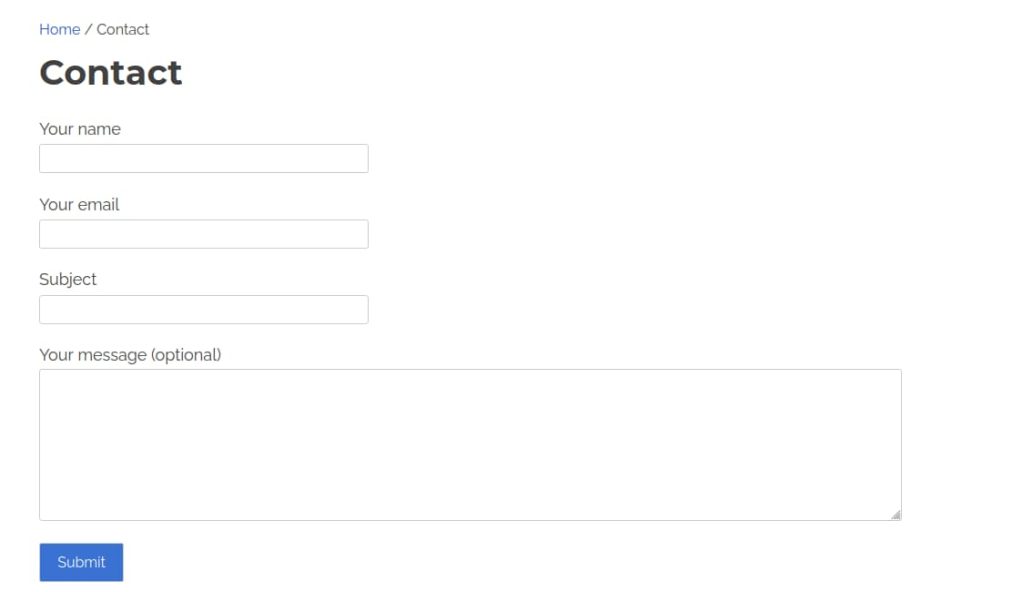
Добавьте контактную форму и сохраните страницу. Если все прошло хорошо, вы увидите контактную форму на своем сайте:

Встраивание карты в WordPress
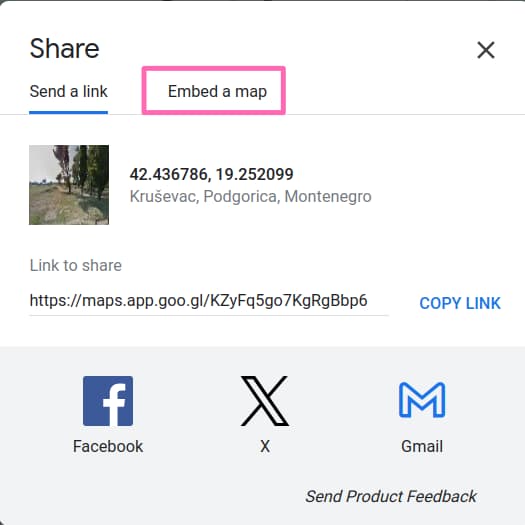
Самый простой способ добавить карту в WordPress — встроить её с помощью пользовательского HTML-блока Gutenberg. Для этого сначала перейдите на Google Карты и найдите местоположение, которое вы хотите отобразить. Как только вы выбрали местоположение, нажмите на кнопку «Поделиться» в правом углу всплывающего окна с информацией о местоположении. В новом всплывающем окне переключитесь на вкладку «Встроить карту».

Здесь вы увидите HTML-код iframe, который можно скопировать, нажав кнопку «Копировать HTML». Наконец, вставьте этот HTML-код в код внутри пользовательского блока HTML. При этом будет встроен iframe Google Maps, отображающий выбранное местоположение прямо на вашем веб-сайте.
Резервное копирование вашего сайта WordPress
Чтобы создать резервную копию веб-сайта WordPress с помощью плагина Duplicator, начните с установки и активации плагина через панель управления WordPress. В интерфейсе администратора WordPress перейдите в плагины => добавить новый. В поле поиска плагинов введите «Duplicator» и нажмите «Enter». Установите и активируйте плагин. Как только Duplicator будет активирован, перейдите в раздел Duplicator на вашей панели управления. Здесь вы найдете опцию создания нового пакета; пакет в Duplicator по сути является полной резервной копией вашего сайта.

Начните процесс создания пакета, и Duplicator проведет вас через серию шагов для настройки вашего резервного копирования. Это включает в себя название пакета и выбор того, что включить в резервную копию. После настройки параметров переходите к созданию пакета. Duplicator затем собирает все необходимые файлы и информацию базы данных в один загружаемый пакет. После завершения процесса сборки вам будут предоставлены два файла для загрузки: установщик и архивный файл. Загрузите оба файла и храните их в безопасности. Эти файлы вы будете использовать для восстановления вашего сайта WordPress в случае сбоя или если вы захотите клонировать сайт в другое место. Регулярное создание новых пакетов — это хорошая практика, чтобы убедиться, что у вас есть актуальная резервная копия вашего сайта.
Поздравляю вас! Если вы дошли до этого момента, вы смогли создать и настроить веб-сайт на WordPress, не затрагивая ни одной строки кода! Как вы могли увидеть, создать веб-сайт на WordPress теперь не так уж сложно, и вы можете сделать это с минимальными затратами. В то же время, вы постигли большое достижение, и самое лучшее во всем этом то, что перед вами открылись неограниченные возможности! Если вам понравилось это руководство, не забудьте поделиться им в социальных сетях — это помогает нам расти и мотивирует создавать полезные для сообщества материалы. Желаю удачи в вашем проекте!
