Requirements
To be able to use the theme, you need to have a self-hosted WordPress installation, running php >= 5.6 and WordPress >=6.1. It is recommended that you use php 7.4 or above and the latest version of WordPress.
Installation
- In your admin panel, go to Appearance -> Themes and click the ‘Add New’ button.
- Type in Blockstarter in the search form and press the ‘Enter’ key on your keyboard. You can also download the .zip file from the official theme repo. Go to Appearance -> Themes -> Add New and then click “Upload Theme” button to install the Blockstarter theme.
- Click on the ‘Activate’ button to use your new theme right away.
- Navigate to Appearance > Customize in your admin panel and customize to taste. If it is a fresh WordPress install (you have not added any content), you can take advantage of the theme starter content.
Frequently Asked Questions
Blockstarter is a full site editing theme. This means the whole theme consists of Gutenberg blocks and the theme customizer you might be familiar with is no longer available. Instead, all the theme options are editable from a single place (the so called Site editor). The good news regarding this approach is that there is no additional learning curve for you when using the Blockstarter theme. You only need to have a very basic understanding of how WordPress Block themes work to get started.
Use the Site editor. To edit the header and footer or the site menu, go to Appearance => Editor. From there you have the option to override the theme templates or even create custom templates. No more need to create a child theme for this or write php code, everything can be customized from the cms, without a single line of code!
To create a new post or page, go to Dashboard => Posts (pages) => Add new. No difference here with classic themes.
It is very easy, open the Site editor (Appearance => editor), select the index template and customize accordingly.
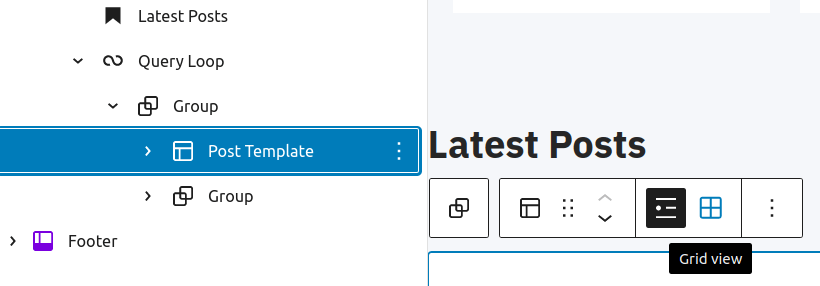
For this, you need to modify the index template. Open the Site editor (Appearance => editor), select the index template and click the Document overview (the skewed hamburger in the top left part of the screen. This will give you overview of all the blocks that construct the template you are editing. Expand the Group Block until you locate the Post template block and click on “Grid View”.

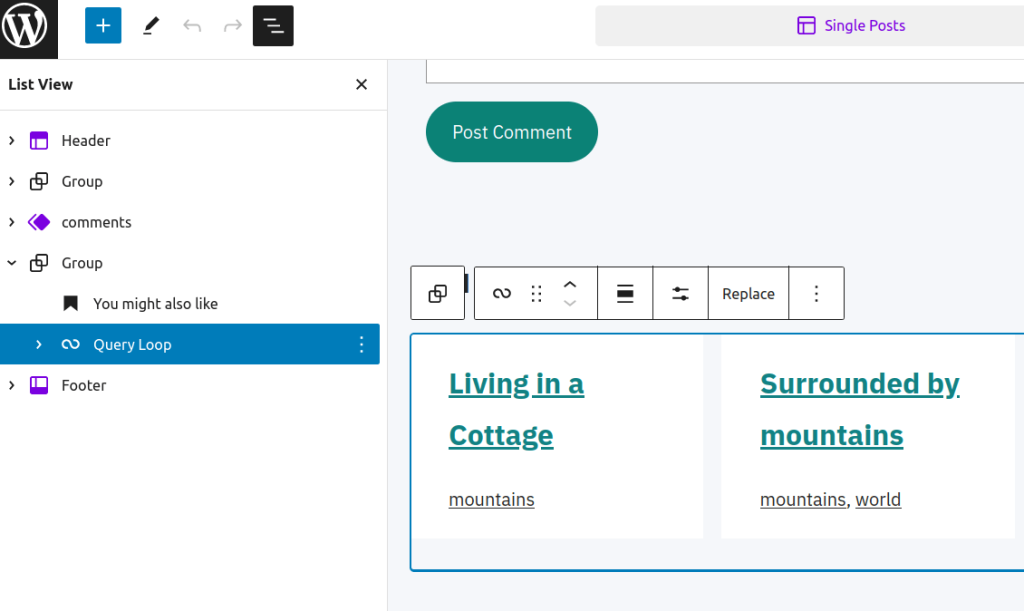
Not a problem at all. To do that, you should go to the Site editor and edit the “Single Posts” Template. Once there, click on Lists view in the top left corner and select the query loop block. From the right sidebar, click Filters, Taxonomies and add the category name or category id in the input field. Finally, click “Update”.

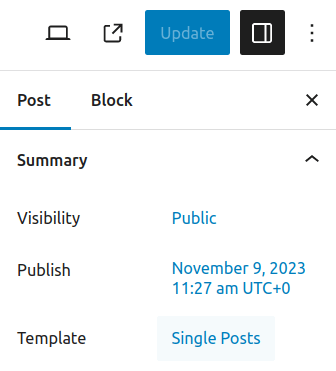
When you create or edit a post or page, locate the Templates tab on the right side of the screen. From the list of templates, select “Page with sidebar” and click update.

Yes, it does! You can take advantage of the 5 beautiful patterns that the theme provides! Feel free to use them or modify them the way you see fit.
This theme follows the WordPress coding conventions and uses core functions so that it can work with any plugin that is up to modern standards. While we cannot guarantee 100% compatibility with all plugins, the theme has been tested with the most popular ones, including the ones mentioned above and should work just fine, provided that the plugins are also well written and follow the best development practicies as well.
Of course! You can change all the colors from the site editor. You can also choose between 3 different style variations (default, greyscale and dark).
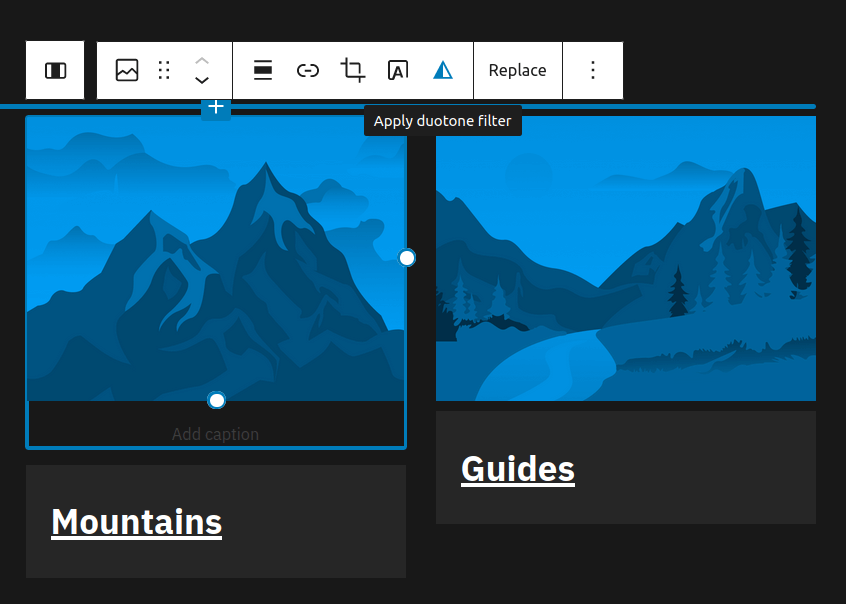
You can easily change the duotone filter from the Site editor. Select the image you want to change the duotone and click on the triangle icon that reads: “Apply duotone filter”.

No need to install any additional plugins. Just follow the steps below (WordPress >=6.2)
- Go to Site Editor.
- Click on the website preview
- Click on the Styles icon
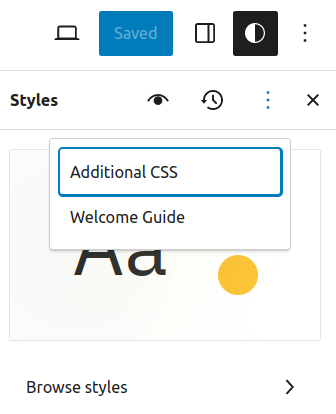
- Click on the three dots icon next to the section title
- Add your CSS code in the Additional CSS field

It is easy and the good news is that with a block theme like Blockstarter, you do not have to create a child theme anymore or add custom php code. All you need to do is take adantage of the Site editor to edit or create your own custom templates. Here is a detailed guide on how to do it.
