Un guide pour débutants sur la façon de créer un site web WordPress par soi-même, sans écrire une ligne de code. Vous serez surpris de voir à quel point il est facile de créer un site web WordPress en 2024. Actuellement, pour créer et personnaliser un site web WordPress de base, il n’est pas nécessaire d’engager une agence numérique et de dépenser beaucoup d’argent pour le développement web. La seule chose que vous devez faire est de suivre ce tutoriel jusqu’au bout. Une fois que vous l’aurez terminé, vous aurez un site web entièrement fonctionnel, créé à un coût minimum.
Guide vidéo (en anglais): Comment créer et configurer un site web WordPress en 2024
Dans le guide vidéo, j’ai créé un site web entièrement fonctionnel à partir de zéro. Pour ceux d’entre vous qui préfèrent lire plutôt que regarder une vidéo, j’ai également préparé un guide écrit détaillé sur la façon de créer un site Web WordPress comme un pro. Aucune connaissance technique n’est requise.
Table des matières
- Planification de notre site web
- Mise en place de l’hébergement et du domaine
- Installation de WordPress
- Installation et configuration du thème Prespa
- Personnaliser le site web
- Créer un formulaire de contact
- Intégrer une carte
- Sauvegarder votre site WordPress
Planification de notre site web
Avant de créer notre site web, nous devons établir un plan pour savoir ce que nous voulons réaliser et quel sera le sujet de notre site web. S’agira-t-il d’un blog de voyage, d’un espace pour musiciens, d’un cours de cuisine, d’un site de portfolio pour indépendants ou d’une boutique de commerce électronique ? Avons-nous l’intention de monétiser notre site ou est-ce que ce sera juste pour le plaisir ? Une fois que nous avons une idée claire et que nous avons élaboré un bon plan, nous pouvons passer à la partie suivante.
Mise en place de l’hébergement et du domaine
Pour avoir un site web, vous avez d’abord besoin d’un endroit où héberger vos fichiers, comme HostArmada, et d’un nom de domaine unique. Pour être accessible sur l’internet, votre site web doit être hébergé ou stocké sur un ordinateur spécial appelé serveur. Ce serveur doit disposer d’un accès à l’internet 24 heures sur 24 et 7 jours sur 7. Lorsque vous tapez l’adresse du site web ou le nom de domaine dans votre navigateur, par exemple, yourawesomesite.com, vous envoyez un signal à un serveur distant qui récupère ensuite la page que vous avez demandée via le navigateur. Cela signifie qu’avant d’installer WordPress, vous devez vous assurer que ces deux éléments – compte d’hébergement et nom de domaine – sont opérationnels. Passez cette partie si vous avez déjà mis en place l’hébergement et le domaine ou si vous comprenez parfaitement la différence entre WordPress.com et WordPress.org et que vous êtes convaincu que vous avez besoin de WordPress.org plutôt que de WordPress.com.
Différences entre WordPress.com et WordPress.org (spoiler alert – choisissez toujours WordPress.org)
Avant de nous lancer aveuglément dans l’enregistrement d’un compte d’hébergement et d’un nom de domaine, examinons d’abord les différentes options et déterminons celle qui convient le mieux à notre cas d’utilisation.
WordPress.org
WordPress.org, alias « le vrai WordPress », est un logiciel populaire de création et de gestion de sites web, qui a acquis une popularité considérable dans le monde numérique. Il offre des possibilités de personnalisation illimitées grâce à sa nature open-source et à l’important soutien communautaire dont il bénéficie. Avec l’aide de WordPress, vous pouvez créer des sites web sans aucune connaissance technique.
Il s’agit d’un logiciel à code source ouvert, dont l’utilisation est 100 % gratuite. Tout ce dont vous avez besoin, c’est d’un nom de domaine et d’un hébergement web pour commencer. C’est pourquoi on parle aussi de WordPress auto-hébergé.
Avantages :
WordPress.org vous donne le contrôle absolu. Il offre aux webmasters la liberté créative de tout personnaliser sur leur site web, sans aucune restriction.
Voici les principaux avantages de l’utilisation de WordPress.org, c’est pourquoi nous le considérons comme le meilleur choix pour la création de sites :
- Faible coût : Le logiciel WordPress est gratuit. Vous n’avez besoin que d’un hébergement et d’un domaine pour démarrer.
- Facile à utiliser : Le logiciel WordPress n’est pas seulement gratuit et open-source, il est également facile à utiliser. Il n’est donc pas surprenant qu’il soit à l’origine de plus de 43 % de tous les sites web sur l’internet. Il n’est plus nécessaire d’être un développeur pour créer, mettre en place et gérer un site web WordPress.
- Contrôle total : Vous êtes pleinement propriétaire de votre site web et de ses données. Il n’y a aucun risque que votre site soit fermé à cause des conditions d’utilisation de quelqu’un d’autre. Le contrôle est entièrement entre vos mains.
- Des options de personnalisation infinies : Vous avez la possibilité d’intégrer tous les plugins/applications WordPress qui ont été créés, qu’ils soient gratuits, payants ou personnalisés.
- Des options de design illimitées : La conception de votre site web est entièrement sous votre contrôle. Vous pouvez choisir parmi tous les thèmes WordPress gratuits ou premium existants, ou même opter pour des designs et des modifications entièrement personnalisées.
- Liberté de monétisation : Vous êtes autorisé à afficher vos propres publicités. Vous êtes libre de monétiser votre site WordPress comme vous l’entendez. Vous ne partagerez pas les bénéfices avec des intermédiaires.
- Analyse avancée : L’accès à des outils avancés tels que Google Analytics est disponible pour des analyses et un suivi personnalisés.
- Compatible avec le commerce électronique : WordPress auto-hébergé vous permet de créer une boutique en ligne.
- Possibilités d’adhésion : Vous pouvez également créer des sites d’adhésion, restreindre l’accès au contenu premium, créer des cours, des forums, etc.
Ces avantages démontrent clairement pourquoi WordPress.org est si largement adopté et reconnu comme la meilleure plateforme au monde pour la création de sites polyvalents et entièrement contrôlés.

Inconvénients :
- Comme tous les sites web, vous avez besoin d’un hébergement web et d’un domaine, ce qui n’est pas gratuit. Vous avez besoin d’un endroit où stocker les fichiers de votre site web sur l’internet. Pour cela, vous avez besoin d’un fournisseur d’hébergement. Le coût initial est d’environ 3 à 10 dollars par mois. Vous aurez également besoin d’un nom de domaine. Un nom de domaine typique coûte environ 10 $ par an.
- Vous devrez installer WordPress. Heureusement, des sociétés d’hébergement de qualité comme HostArmada proposent des options d’installation de WordPress en un clic, ce qui fait de l’installation et de la configuration d’un site Web un jeu d’enfant.
WordPress.com
WordPress.com est un service d’hébergement proposé par Automattic, l’entreprise à l’origine de WordPress. Ce lien entraîne souvent une confusion entre WordPress.com et le logiciel libre et largement utilisé WordPress.org.
Le service d’hébergement fourni par WordPress.com est disponible en six niveaux de prix différents :
- Gratuit – Offre des fonctionnalités de base.
- Personnel – Le prix est de 48 $ par an.
- Premium – Coûte 96 dollars par an.
- Business – Disponible pour 300 $ par an.
- Ecommerce – Proposé à 540 $ par an.
- VIP – À partir de 5000 $ par mois.
Examinons maintenant les avantages et les inconvénients de l’utilisation de WordPress.com.
Avantages :
- Il est gratuit jusqu’à ce que vous atteigniez 3 Go d’espace. Ensuite, vous devez passer à un plan payant.
Inconvénients :
- Si vous ne mettez pas votre site à niveau, vous aurez des publicités sur votre site web. Vos utilisateurs verront ces publicités et vous n’en tirerez aucun profit.
- Vous n’êtes pas autorisé à vendre des publicités sur votre site web.
- Vous n’êtes pas autorisé à ajouter des fonctionnalités supplémentaires sur votre site web (vous ne pouvez pas installer de plugins à moins de participer au programme VIP à partir de 5 000 $ par mois).
- Vous n’êtes pas autorisé à personnaliser votre site au-delà des options existantes. Les utilisateurs gratuits ne peuvent choisir qu’à partir d’une courte liste de thèmes et ne peuvent pas personnaliser l’aspect et la convivialité du site Web avec des css supplémentaires.
- Vous devez mettre à jour votre plan pour utiliser un nom de domaine personnalisé, sinon vous êtes coincé avec myawesomesite.wordpress.com.
- WordPress.com se réserve le droit de supprimer votre site à tout moment s’il est considéré comme étant en violation de ses conditions d’utilisation.
- Un lien « Powered by WordPress.com » sera toujours visible sur votre site à moins que vous ne passiez au plan Business.
- Vous n’êtes pas autorisé à vendre des produits sur votre site web, sauf si vous passez au plan eCommerce.
- Vous n’êtes pas autorisé à créer des sites d’adhésion (c’est tout simplement impossible).
Maintenant que nous sommes tous sur la même longueur d’onde et que nous sommes à bout de patience pour installer le logiciel WordPress.org sur notre compte d’hébergement, passons à la suite.
Mise en place de l’hébergement et du domaine
Dans ce tutoriel, nous utiliserons HostArmada pour configurer un compte d’hébergement et un nom de domaine, ainsi que pour faire correspondre le nom de domaine au compte d’hébergement. J’utilise leur service depuis longtemps et j’en suis très satisfait. De plus, ils offrent généreusement une réduction de 75% à nos lecteurs. Pour en bénéficier, il vous suffit de cliquer sur notre lien d’affiliation et d’utiliser le code de réduction NASIO75 lors du paiement (nouveaux clients uniquement).

La création d’un compte chez HostArmada et la mise en place d’un hébergement et d’un domaine impliquent plusieurs étapes :
- Visitez le site Web d’HostArmada : Commencez par vous rendre sur le site Web d’HostArmada.
- Choisissez un plan d’hébergement : HostArmada offre divers plans d’hébergement (hébergement partagé, hébergement VPS, hébergement sur serveur CPU dédié, etc.) Choisissez le plan qui répond le mieux à vos besoins. Pour la plupart des débutants, un plan d’hébergement partagé est généralement suffisant.
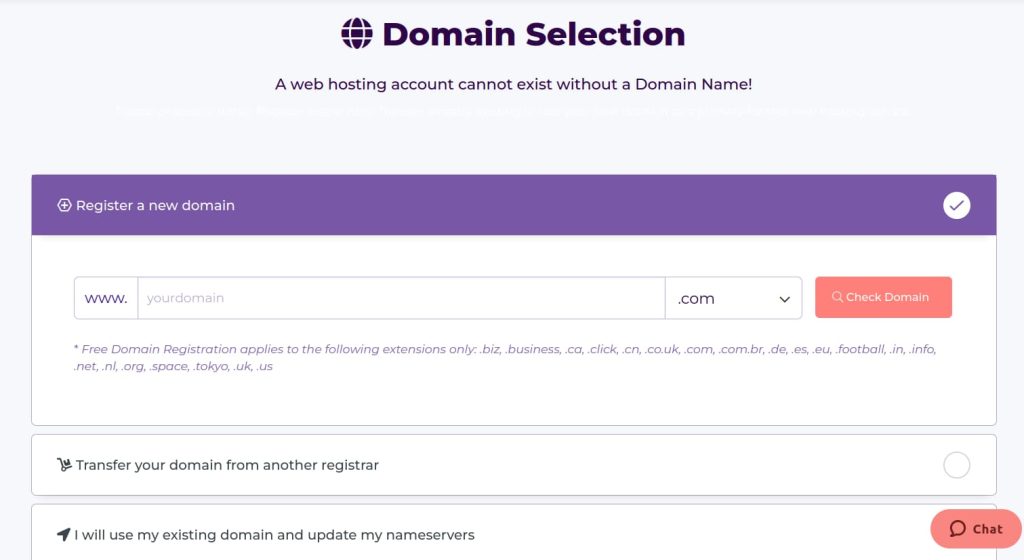
- Choisissez un nom de domaine : Une fois que vous aurez choisi un plan d’hébergement, vous serez invité à choisir un nom de domaine. Il peut s’agir d’un nouveau nom de domaine que vous souhaitez enregistrer ou d’un nom de domaine existant que vous possédez déjà. Si vous enregistrez un nouveau domaine, HostArmada vous le fournira gratuitement dans le cadre de son forfait d’hébergement.
- Créer un compte : Pour continuer, vous devez créer un compte. Cela implique généralement de fournir des informations personnelles, telles que votre nom, votre adresse électronique et vos coordonnées.
- Saisir les informations de facturation : Il vous sera demandé d’entrer vos informations de facturation pour le service d’hébergement. Il s’agit notamment des détails de paiement tels que les informations relatives à votre carte de crédit ou à PayPal.
- Choisissez la durée du pack d’hébergement : Décidez de la durée de votre formule d’hébergement. Les durées plus longues sont souvent assorties de réductions, mais nécessitent un paiement initial plus élevé.
- Ajouter des services supplémentaires (facultatif) : HostArmada peut offrir des services supplémentaires tels que des outils de référencement, des solutions de sauvegarde ou des fonctions de sécurité améliorées. Choisissez ceux que vous jugez nécessaires pour votre site Web.
- Passez en revue et terminez votre achat : Passez en revue tous les détails de votre achat, y compris le plan, le nom de domaine, la durée et les services supplémentaires. Assurez-vous que tout est correct avant de finaliser votre achat.
- Accédez à votre tableau de bord d’hébergement : Une fois votre achat terminé, vous recevrez un e-mail contenant les détails de connexion à votre tableau de bord d’hébergement. C’est là que vous pourrez gérer vos paramètres d’hébergement, installer WordPress (ou un autre CMS), créer des comptes de messagerie, etc.
Enfin, accordez-vous une pause de 30 minutes (c’est généralement ce qu’il faut pour que les paramètres DNS se propagent) et essayez de visiter votre nouveau site web via l’adresse URL du navigateur. Si tout se passe bien, vous devriez pouvoir charger la page html par défaut de HostArmada. Veuillez noter que dans de rares cas, la propagation des paramètres DNS peut prendre jusqu’à 48 heures. Si vous avez besoin d’un dépannage, vérifiez si le domaine est mappé au fournisseur d’hébergement (vérifiez l’onglet « Domaines » du Panneau de contrôle) ou contactez l’équipe d’assistance. Vous pouvez leur envoyer un e-mail ou utiliser la fonction de chat. Personnellement, je préfère la fonction de chat. Ils sont très sympathiques et répondent instantanément.
Installation de WordPress
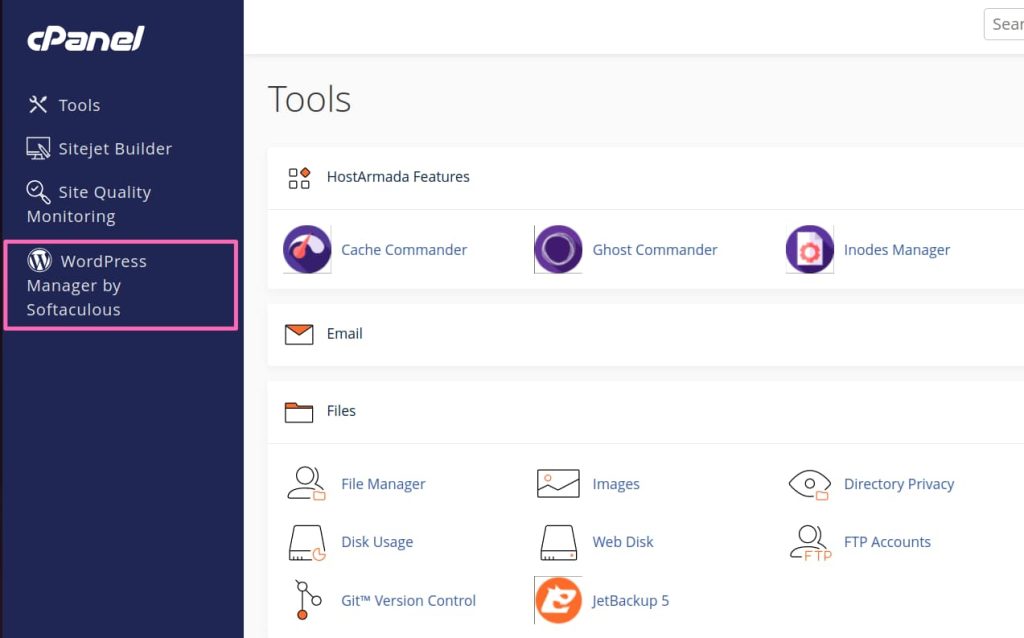
Dans votre tableau de bord Hostarmada, allez dans Panneau de contrôle et cliquez sur WordPress Manager by Softaculous.

Dans Softaculous, cliquez sur Installer et remplissez les informations sur le site Web. Dans « choisir l’URL d’installation », choisissez le nom de domaine (si vous ne trouvez pas le nom de domaine, vous devrez d’abord l’ajouter à partir de l’onglet Domaines dans le Panneau de contrôle, puis réessayer). Ajoutez le titre du site, ainsi que votre adresse e-mail. Pour le nom d’utilisateur et le mot de passe, utilisez un nom d’utilisateur et un mot de passe forts et copiez ces informations dans un endroit sûr (vous en aurez besoin pour vous connecter au panneau d’administration de WordPress dans quelque temps). Passez la section des options avancées et des thèmes. Nous les ajouterons plus tard. Lorsque tout est prêt, cliquez sur installer en bas de la page. Softaculous fera le gros du travail pour vous et dans quelques secondes, il vous donnera le lien du site web, où vous pourrez vous connecter avec myawesomesite/wp-admin.php. Félicitations, si vous êtes arrivé jusqu’ici, vous avez déjà un site web WordPress. Maintenant, personnalisons-le !
Installation et configuration du thème Prespa
Pour tirer le meilleur parti de ce tutoriel, je vous conseille vivement d’utiliser le thème Prespa. C’est le flagman de Nasio Themes, peut-être le thème le plus beau et le plus polyvalent jamais créé par notre équipe. Vous pouvez créer n’importe quel type de site web grâce à ses options de thème étendues et à ses nombreuses mises en page. En même temps, le thème est extrêmement léger et facile à utiliser. Dans ce tutoriel, nous allons créer un site web pour une salle de sport, mais vous verrez à quel point il est facile et direct de créer n’importe quel type de design avec ce thème. Et la meilleure partie est qu’avec le thème Prespa, vous n’avez pas besoin de plugins supplémentaires pour personnaliser votre site – nous utiliserons uniquement les blocs Gutenberg de base fournis par l’éditeur WordPress par défaut. Aucun coût supplémentaire ou courbe d’apprentissage supplémentaire n’est nécessaire ! Maintenant, commençons.
Une fois connecté, allez dans Apparence => Thèmes et cliquez sur le bouton « Ajouter un nouveau thème » dans le coin supérieur droit. Dans la barre de recherche, tapez « Prespa », puis installez et activez le thème. Après avoir activé le thème, allez dans Apparence => Personnaliser et vous chargerez le contenu de départ pour le thème Prespa. Cliquez sur « Enregistrer ». Ne vous inquiétez pas si vous n’avez pas besoin de certaines sections ou si vous voulez les personnaliser – je vous montrerai comment le faire dans la section suivante.
Personnaliser le site web
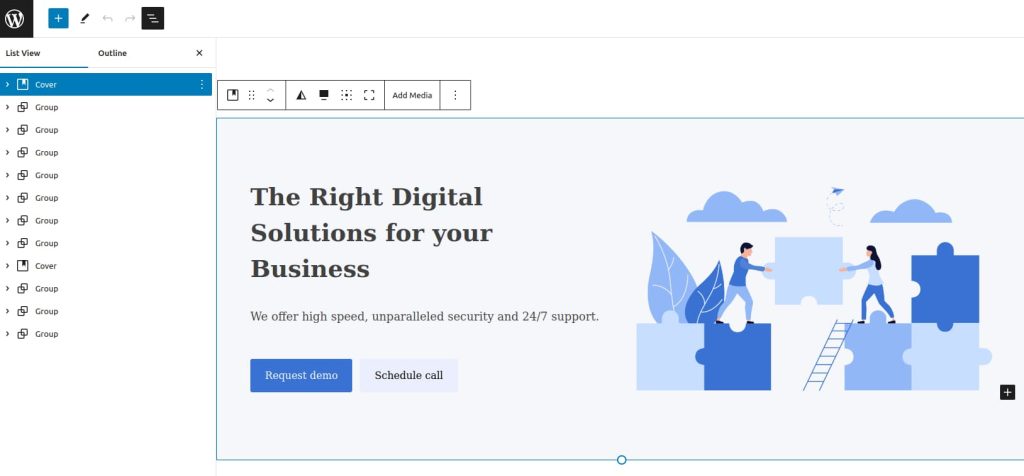
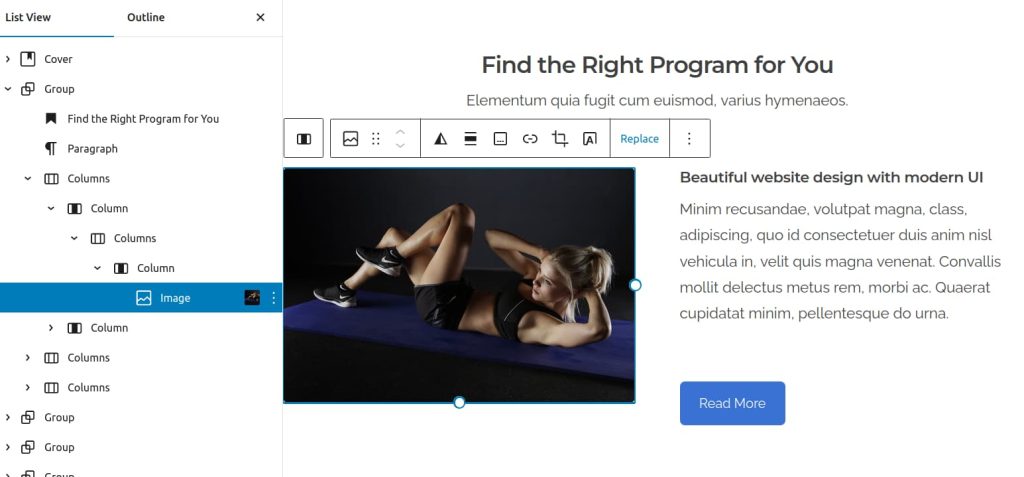
Si vous nous avez suivis jusqu’à présent, vous avez créé un site web WordPress et ajouté un contenu de démonstration au thème Prespa. Maintenant, nous allons faire quelques changements. Pour personnaliser la page d’accueil, cliquez sur Modifier la page dans la barre supérieure et vous verrez la page dans l’administration de WordPress. La page se compose de blocs Gutenberg et les blocs Gutenberg sont rassemblés dans des modèles. Pour obtenir un bel aperçu de tous les blocs utilisés sur le site, vous pouvez cliquer sur les trois tirets dans le coin supérieur gauche.

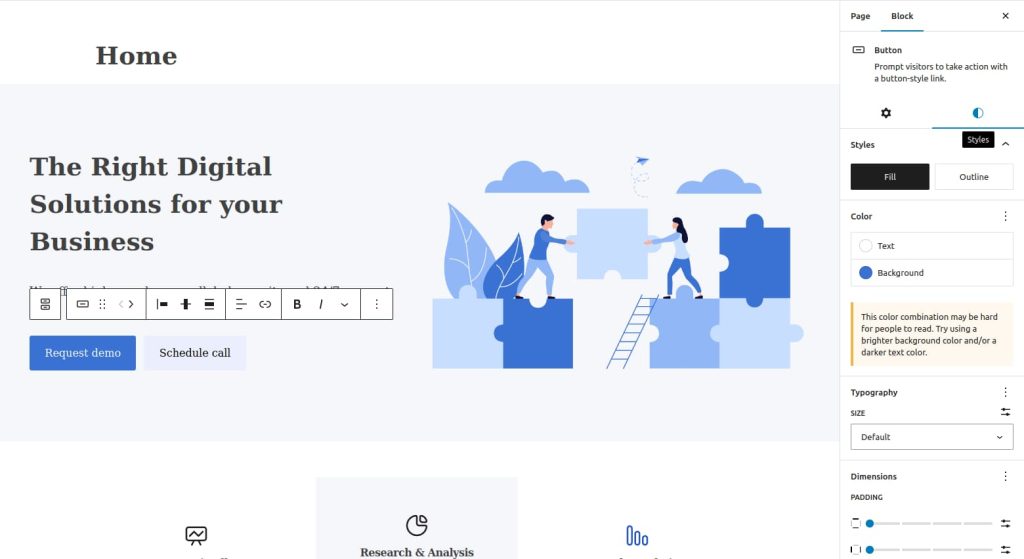
Pour personnaliser l’un des blocs, vous devez d’abord le sélectionner et cette vue en liste rend les choses très faciles. Pour supprimer l’une des sections, il vous suffit de cliquer sur les trois points situés dans la partie supérieure du bloc sélectionné et de cliquer sur « supprimer ». Pour modifier le style du bloc, cliquez sur l’icône Styles dans le coin droit de l’écran. Par exemple, pour changer la couleur du bouton « Demander une démo », cliquez sur l’élément puis sur l’onglet Styles.

Pour modifier le texte et le lien du bouton, il suffit de cliquer dessus et de taper le texte souhaité. Cliquez sur l’icône de la pièce jointe pour ajouter un lien.
Pour modifier une image, cliquez dessus et cliquez sur « Remplacer », puis téléchargez l’image de votre choix.

N’oubliez pas de compresser l’image au préalable. Il est important de compresser les images avant de les télécharger sur le site, car les images de grande taille réduisent la vitesse de chargement de votre site web, ce qui a un impact négatif sur l’expérience de l’utilisateur et le référencement. En outre, la compression des images avant de les télécharger sur un site web aura un effet positif sur votre site web pour plusieurs raisons, notamment des temps de chargement plus rapides, une utilisation réduite de la bande passante, une amélioration des performances du site web et une efficacité de l’espace de stockage. Vous pouvez compresser les images à l’aide de l’application Squoosh. Elle est développée par Google et vous permet de compresser et de redimensionner les images en ligne. Vous n’avez donc pas besoin d’installer quoi que ce soit sur votre PC ou votre ordinateur portable. Vous pouvez également utiliser une extension (plugin) qui fait cela automatiquement. Je recommande WP Optimize.
Plus de modèles
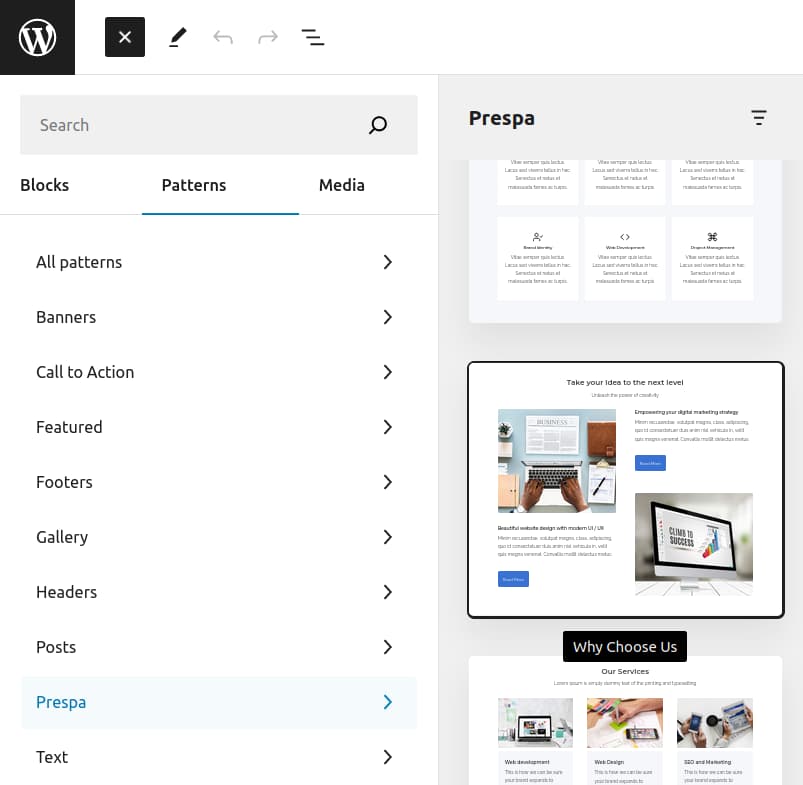
Ne manquez pas de consulter tous les modèles proposés par le thème Prespa. Les modèles sont un ensemble de blocs compilés d’une manière spéciale et visuellement attrayante, prêts à être utilisés sur votre site web. Prespa est livré avec plus d’une douzaine de modèles préconstruits, prêts à être utilisés par vous, le tout gratuitement. Pour choisir un modèle, cliquez sur l’icône plus dans le coin supérieur gauche, allez dans l’onglet des modèles et cliquez sur « Prespa ». Vous verrez une liste de tous les modèles fournis par le thème Prespa. Insérez un modèle pour l’ajouter à l’éditeur de blocs.

Vous pouvez également explorer la bibliothèque de modèles et copier-coller directement une mise en page qui vous plaît sur votre site web.
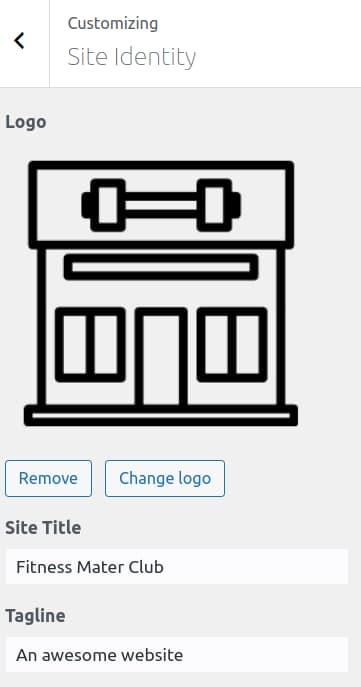
Titre et description du site
Allez dans les options du thème Prespa (Apparence => Personnaliser) et cliquez sur Identité du site. Vous pouvez y ajouter un logo, ainsi que mettre à jour le titre et la description de votre site web. Vous pouvez également ajouter une icône de site (favicon) dans cette section.

Pour créer votre logo, vous pouvez utiliser un outil gratuit appelé Logomakr. Il peut faire un travail décent si vous avez un budget serré. Toutefois, je vous recommande de faire appel à un designer pour cette tâche, car c’est ainsi que votre site web aura un aspect vraiment professionnel et unique.
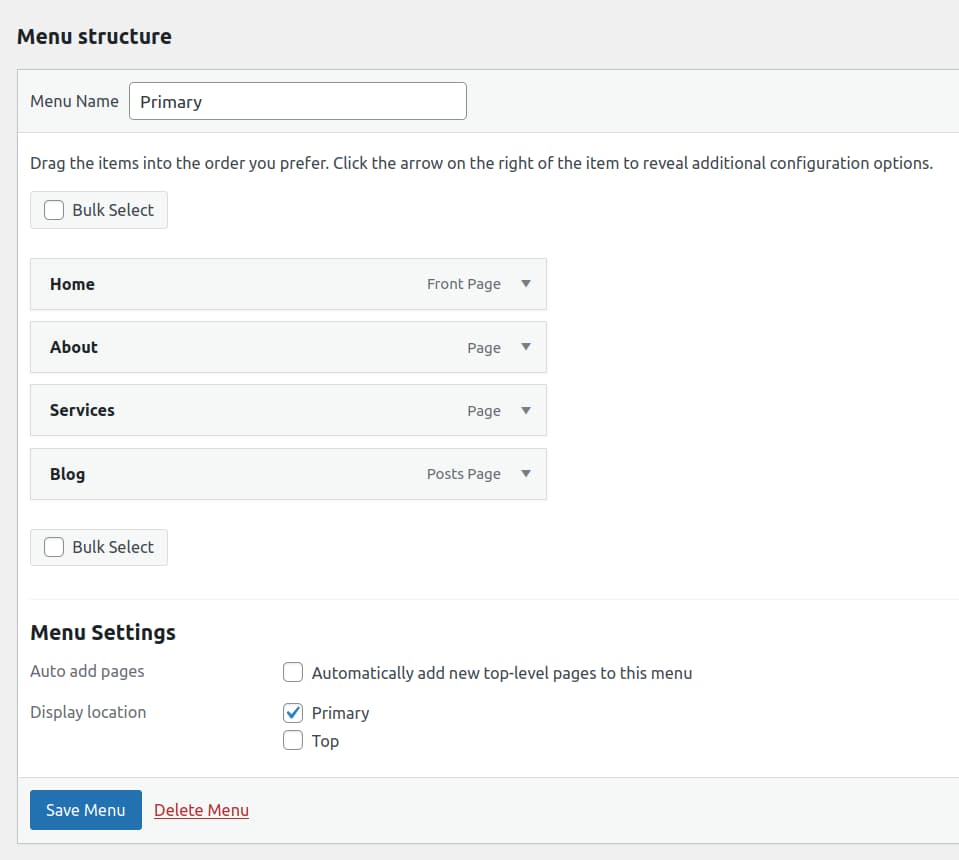
Créer ou modifier le menu du site
Cliquez sur Apparence => Menus. Pour modifier un menu existant, sélectionnez-le dans le menu déroulant en haut de la page : « Sélectionner un menu à éditer ». Pour créer un nouveau menu, cliquez sur « créer un nouveau menu ». Après avoir effectué vos modifications, n’oubliez pas de cliquer sur « Enregistrer le menu ». Assurez-vous d’avoir attribué un emplacement au menu – sinon, il ne s’affichera pas !

Pour plus d’options de personnalisation et un tutoriel plus approfondi sur les fonctionnalités du thème Prespa, consultez la documentation officielle du thème Prespa.
Créer un formulaire de contact
WordPress est un excellent logiciel qui comprend toutes les fonctionnalités de base nécessaires à la création d’un site web. Maintenant que nous avons ajouté un thème et personnalisé la mise en page, il est temps d’ajouter des fonctionnalités supplémentaires. Pensez à WordPress comme à un Windows sur lequel aucun programme n’est encore installé. Pour avoir un formulaire de contact, nous avons besoin d’un « programme » ou d’un « plugin » si nous utilisons la terminologie de WordPress. Installons donc un plugin de formulaire de contact. Nous utiliserons le plugin Contact Form 7. Il s’agit d’un excellent plugin gratuit qui vous permet de créer et de personnaliser n’importe quel type de formulaire de contact sur votre site web.
L’ajout d’un formulaire de contact à votre site WordPress à l’aide du plugin « Contact Form 7 » est un processus assez simple. Pour l’installer, allez dans Plugins => Ajouter un nouveau plugin. Dans le champ de recherche des plugins, tapez « Contact Form 7 » et appuyez sur « Entrée ». Après l’installation, cliquez sur Activer pour commencer à utiliser le plugin.
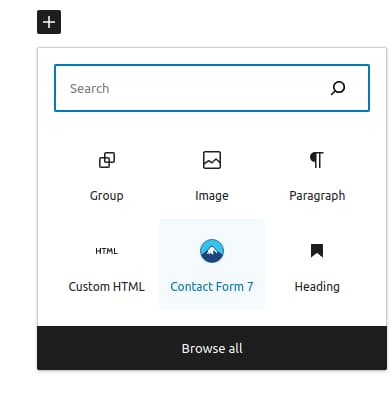
Après avoir installé et activé le plugin, créez une page depuis Pages => Add new et appelez-la « Contact ». Dans le contenu, ajoutez un bloc Gutenberg de formulaire de contact en cliquant sur le signe plus « Ajouter un bloc » dans le contenu de la page (le bloc a été ajouté par le plugin Contact Form 7).

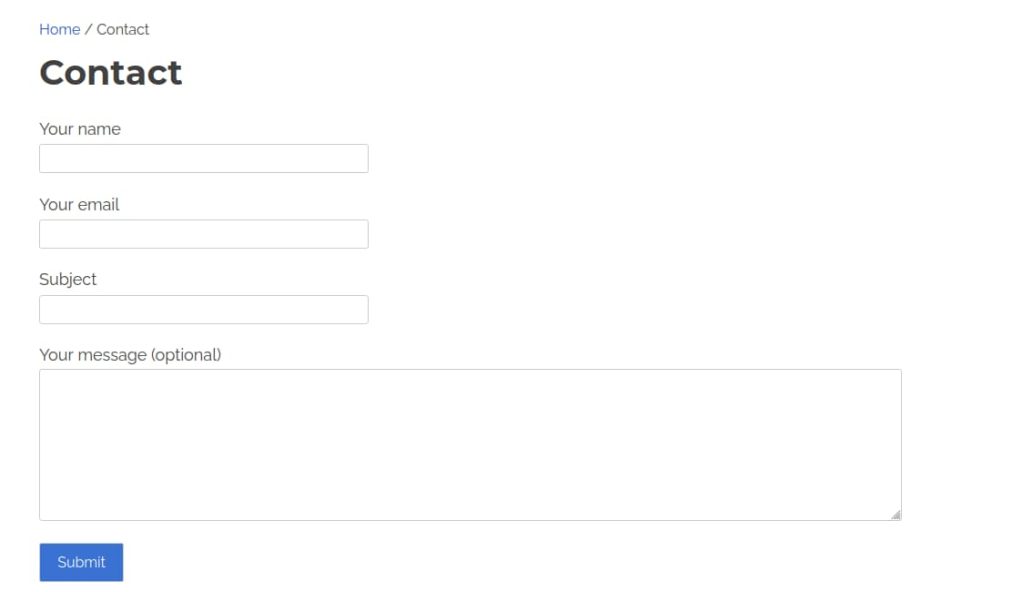
Ajoutez le formulaire de contact et enregistrez la page. Si tout se passe bien, vous devriez voir un formulaire de contact sur votre site web :

Intégrer une carte
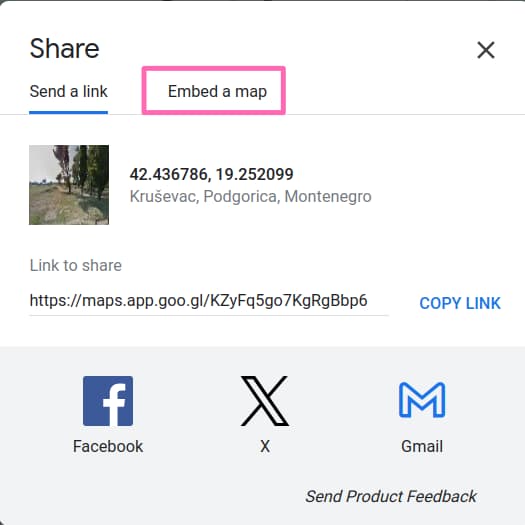
La manière la plus simple d’ajouter une carte à WordPress est de l’intégrer avec le bloc html personnalisé Gutenberg. Pour cela, il faut d’abord aller sur Google Maps et trouver l’emplacement que vous souhaitez afficher. Une fois que vous avez sélectionné l’emplacement, cliquez sur le bouton de partage dans le coin droit de la fenêtre d’infobulle de l’emplacement. Dans la nouvelle fenêtre contextuelle, passez à l’onglet « Intégrer une carte ».

Ici, vous verrez le code HTML pour une iframe, que vous pouvez copier en cliquant sur le bouton « Copier HTML ». Enfin, collez ce code HTML dans le code à l’intérieur du bloc html personnalisé. Vous intégrerez ainsi l’iframe Google Maps, qui affichera le lieu sélectionné directement sur votre site web.
Sauvegarder votre site WordPress
Pour sauvegarder un site web WordPress à l’aide du plugin Duplicator, commencez par installer et activer le plugin dans votre tableau de bord WordPress. Dans l’interface d’administration de WordPress, allez dans Plugins => Ajouter un nouveau. Dans le champ de recherche « search plugins », tapez « Duplicator » et appuyez sur « Enter ». Installez et activez le plugin. Une fois Duplicator activé, rendez-vous dans la section Duplicator de votre tableau de bord. Ici, vous trouverez l’option de créer un nouveau paquet ; un paquet dans Duplicator est essentiellement une sauvegarde complète de votre site.

Lancez le processus de création de paquet, et Duplicator vous guidera à travers une série d’étapes pour configurer votre sauvegarde. Il s’agit notamment de donner un nom au paquet et de choisir les éléments à inclure dans la sauvegarde. Après avoir configuré les paramètres, procédez à la construction du paquet. Duplicator compile alors tous les fichiers nécessaires et les informations de la base de données dans un paquet téléchargeable. Une fois le processus de construction terminé, vous recevrez deux fichiers à télécharger : un fichier d’installation et un fichier d’archive. Téléchargez les deux fichiers et conservez-les en lieu sûr. Ces fichiers vous serviront à restaurer votre site WordPress en cas de panne ou si vous souhaitez cloner le site à un autre endroit. Il est conseillé de créer régulièrement de nouveaux paquets afin de disposer d’une sauvegarde récente de votre site.
Félicitations ! Si vous êtes arrivé jusqu’ici, c’est que vous avez réussi à créer et à mettre en place un site web WordPress sans toucher à une ligne de code ! Comme vous pouvez le constater, créer un site web WordPress n’est plus si difficile et vous pouvez le faire avec des coûts minimes. En même temps, vous avez réalisé un grand exploit et le meilleur dans tout cela, c’est que des opportunités illimitées s’offrent à vous ! Si vous avez trouvé ce tutoriel utile, n’oubliez pas de vous abonner et de le partager sur les médias sociaux – cela nous aide à grandir et à rester motivés pour créer du matériel utile à la communauté. Je vous souhaite bonne chance pour votre projet !

