
Visual Studio Code est un éditeur de code gratuit moderne et génial qui permet de développer des applications basées sur JavaScript. Il prend en charge l’IntelliSense JavaScript, le débogage, le formatage et bien d’autres fonctions avancées du langage. « Attendez, je suis ici pour la partie PHP », direz-vous. Eh bien, Visual Studio Code ne se limite pas à JavaScript. En fait, avec un peu de personnalisation, Visual Studio Code peut également fournir un support efficace pour de nombreux autres langages ou frameworks, y compris PHP et WordPress. Cependant, il n’est pas (encore) largement adopté par les développeurs PHP professionnels, dont beaucoup préfèrent encore utiliser des IDE payants tels que PhpStorm (rien de mal à cela). Outre le fait qu’il soit gratuit, l’autre grand avantage de Visual Studio Code est qu’il est très léger et en même temps hautement personnalisable, grâce aux milliers d’extensions VS Code créées par la communauté. Cela signifie qu’avec un peu de patience et quelques ajustements, vous pouvez faire de votre copie de VSC votre meilleur ami dans le développement de logiciels.
Visual Studio Code fournit des fonctionnalités de base pour le développement PHP telles que la coloration syntaxique, la correspondance des parenthèses, IntelliSense, mais vous remarquerez rapidement qu’il est loin d’être parfait. En tant que développeur de thèmes WordPress, j’ai longtemps lutté contre l’impossibilité de formater correctement le code PHP dans mes thèmes WordPress. J’ai essayé toutes les extensions VSC, mais je n’en ai pas trouvé une seule qui fasse ce qu’elle devait faire – formater correctement le code php selon les normes de codage de WordPress. Par exemple, l’extension PHP formatter VSC formate le crochet d’ouverture d’une fonction sur une nouvelle ligne :
function test()
{
}La parenthèse d’ouverture doit rester sur la même ligne.
Comme ceci :
function test() {
}Cela peut rendre un développeur fou ! Il n’y a rien de pire en programmation qu’un formateur de code défectueux. Il y a même un fil de discussion Stackoverflow à propos de cette folie : Formateur VScode, garder les crochets ouverts sur la même ligne (PHP). Bien que la réponse fournie ait corrigé le problème de formatage des crochets ouverts, le code produit était encore loin d’être correctement formaté. Par exemple, selon les normes de codage WordPress, vous devez mettre un espace de part et d’autre d’une variable entre parenthèses de fonction (crochets ronds).
function test( $wp_customize ) {
}Rien de tel ne se produisait après le « formatage du code ».
En fait, le résultat final ressemblait plutôt à ceci :
function test($wp_customize)
{
}J’étais sur le point d’abandonner, de supprimer toutes les extensions de formatage PHP et de continuer à formater manuellement chaque ligne de code que j’écrivais lorsque je suis tombé sur un article qui a littéralement changé ma vie de programmeur : Comment configurer les normes de codage de WordPress dans Visual Studio Code. L’installation et la configuration prennent un peu de temps, mais cela en vaut vraiment la peine. À la fin de ce tutoriel, avec une simple combinaison de touches (Shift + Alt + F), vous serez capable de formater du code PHP comme un pro, et vous aurez également en option PHP sniffer, un outil de diagnostic de langage pour vérifier les exigences de développement de WordPress. Trêve de bavardage, mettons de l’ordre dans notre code !
Installer PHP Code Sniffer
Pour formater correctement le code PHP dans Visual Studio Code, vous devez d’abord installer code sniffer sur votre PC. La façon la plus simple de l’installer est avec Composer. Vous pouvez télécharger et installer Composer pour Windows ici. Ensuite, dans cmd, tapez :
composer require --dev squizlabs/php_codesnifferVous pouvez également l’installer globalement, en exécutant :
composer global require "squizlabs/php_codesniffer=*"Ensuite, vous pouvez vérifier si phpcs est installé en exécutant la commande suivante dans cmd :
phpcs -iLa commande vous donnera une liste des normes de codage par défaut. Pour ajouter les normes de codage de WordPress, vous pouvez les installer via Composer :
composer require --dev wp-coding-standards/wpcscomposer require --dev dealerdirect/phpcodesniffer-composer-installerLa deuxième commande devrait automatiquement lier les normes de codage de WordPress à phpcs, mais il se peut que vous deviez le faire manuellement, en localisant le dossier wpcs. Exécutez la commande suivante (remplacez {Username} par le nom de profil correct, par exemple Michel) :
C:\Users\{Username}\AppData\Roaming\Composer\vendor\bin\phpcs --config-set installed_paths C:\Users\{Username}\wpcsMaintenant, lorsque vous exécutez à nouveau la commande phpcs -i info, vous devriez voir les normes de codage de WordPress dans la liste des normes de codage installées.
Environmental variables ( Variables d’environnement )
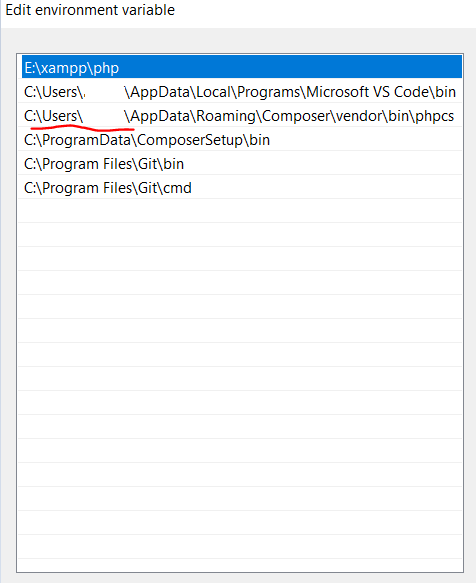
Si vous utilisez Windows, vous devez vérifier si un sniffer PHP a été ajouté à votre liste de variables d’environnement. Dans le menu de recherche, tapez settings, puis dans la barre de recherche settings tapez « env », puis cliquez sur « edit the system environment variables » ⇒ environment variables. Dans la barre des variables système, double-cliquez sur Path et ajoutez une entrée concernant PHP sniffer si elle est manquante. Cela devrait ressembler à ceci :
Variables d’environnement

Code Sniffer config file ( Fichier de configuration du sniffer de code )
Vous devez également vérifier si vous avez un fichier CodeSniffer.conf dans le dossier squizlabs/php_codesniffer. Si ce n’est pas le cas, créez-en un et ajoutez le chemin vers les normes de codage de WordPress :
CodeSniffer.conf
<?php
$phpCodeSnifferConfig = array (
'installed_paths' => 'C:\\Users\\{Username}\\wpcs'
)
?>Intégrer les standards de codage de WordPress à Visual Studio Code
Enfin, nous devons installer une extension VSC qui fonctionne avec PHP Sniffer : PHP Sniffer & Beautifier. Cette extension fonctionne à la fois comme un sniffer et un beautifier, et vous pouvez choisir d’utiliser le sniffer ou non. Voici la configuration que j’utilise. Allez dans File => Preferences => Settings => Extensions => Edit dans Settings.json et collez les propriétés suivantes :
{
"phpsab.snifferEnable" : false,
"phpsab.autoRulesetSearch": false,
"phpsab.executablePathCBF": "C:\\Users\\{Profile}\\AppData\\Roaming\\Composer\\vendor\\squizlabs\\php_codesniffer\\bin\\phpcbf.bat",
"phpsab.executablePathCS": "C:\\Users\\{Profile}\\AppData\\Roaming\\Composer\\vendor\\squizlabs\\php_codesniffer\\bin\\phpcs.bat",
"[php]": {
"editor.defaultFormatter": "valeryanm.vscode-phpsab"
},
"extensions.ignoreRecommendations": false,
"phpsab.snifferShowSources": true,
"phpsab.standard": "WordPress",
"phpsab.allowedAutoRulesets": [
".phpcs.xml",
".phpcs.xml.dist",
"phpcs.xml",
"phpcs.xml.dist",
"phpcs.ruleset.xml",
"ruleset.xml"
],
"files.autoSave": "afterDelay",
"beautify.config": ""
}N’oubliez pas de remplacer les chemins d’accès à l’exécutable par les vôtres. Maintenant, si tout se passe bien, lorsque vous rechargez VSC, faites un clic droit sur n’importe quel fichier PHP et choisissez « Formater le document », cela devrait enfin donner à votre code la justice qu’il mérite.
Compatibilité avec PHP
De cette manière, vous pouvez installer autant de normes de codage supplémentaires que possible dans le sniffer PHP. Par exemple, si vous souhaitez garantir la compatibilité avec PHP 5, vous pouvez ajouter comptabilité avec PHP en tant que norme de codage. Une fois que vous aurez lancé le sniffer PHP dans Visual Studio Code, il vérifiera automatiquement si votre code présente des problèmes de compatibilité et les corrigera pour vous, afin que votre code soit compatible avec les serveurs existants. Tout ce que vous avez à faire est de télécharger et d’extraire ce paquet et de l’ajouter en tant que normes au fichier de configuration du sniffer PHP, en les séparant par une virgule. Sinon, le dernier que vous ajouterez remplacera les précédents :
phpcs --config-set installed_paths C:\Users\{Username}\wpcs, C:\Users\{Username}\PHPCompatibilityMaintenant, vérifiez si les données sont ajoutées au fichier de configuration. Si vous n’êtes pas sûr de l’emplacement du fichier de configuration de PHP sniffer, exécutez :
phpcs --config-showEnfin, effectuez un test de compatibilité en ajoutant ceci à la ligne de commande :
phpcs -p . --standard=PHPCompatibility --extensions=php --runtime-set testVersion 5.6Ce code vérifiera la compatibilité de tous les fichiers PHP du projet avec PHP 5.6. Pour la liste complète des options, consultez la documentation officielle du sniffer.
Littérature :
1. How to set up WordPress Coding Standards in Visual Studio Code
2. Setting up WordPress Coding Standards for your Site, Theme, or Plugin using VS Code

