
Visual Studio Code — это отличный современный бесплатный редактор кода, который отлично подходит для разработки приложений на JavaScript. В нем встроена поддержка JavaScript IntelliSense, отладка, форматирование и многие другие продвинутые функции языка. «Подождите, я здесь ради PHP», — скажете вы. Но, на самом деле Visual Studio Code — это не только про JavaScript. Фактически, лишь с несколькими настройками, VS Code также может предоставить отличную поддержку для многих других программных языков или фреймворков, включая PHP и WordPress. Однако, его пока недостаточно приняли профессиональные разработчики PHP. Mногие из них предпочитают использовать платные IDE, например, PhpStorm (и в этом нет ничего плохого). Помимо того, что Visual Studio Code бесплатен, другим большим преимуществом является то, что данное программное обеспечение очень простое в использовании и в то же время легко настраиваемое благодаря тысячам расширений VS Code, созданных сообществом. Это означает, что с небольшим количеством терпения и определёнными настройками, вы можете сделать из VS Code вашего лучшего друга в разработке программного обеспечения.
По умолчанию Visual Studio Code предоставляет базовые функции для разработки на PHP, такие, как подсветка синтаксиса, сопоставление скобок, интеллектуальное автодополнение, однако вы можете заметить, что он далек от совершенства. Как разработчик тем WordPress, я долгое время боролся с фактом, что не мог правильно отформатировать PHP-код в WordPress. Я буквально перепробовал все расширения для VSC, однако не смог найти ни одного, который делал бы то, что мне нужно — правильно отформатированный PHP-код в соответствии с кодексом WordPress. Например, популярное расширение PHP Formatter для VSC форматирует открывающую скобку функции на новой строке:
Вышеуказанный вывод, oчевидно, неверен. Как вы уже догадались, открывающая скобка должна оставаться на той же линии:
<?php
function test() {
}Это может свести с ума разработчика! Нет ничего хуже в программировании, чем сломанный форматтер кода. Есть даже ветка Stackoverflow об этом безумии: VScode, как форматировать скобки в той же строке (PHP). Хотя предоставленный ответ устранил проблему форматирования открытых скобок, код все еще был далек от правильного форматирования. Например, по стандартам кодирования WordPress, вам необходимо ставить пробел с обеих сторон переменной в функциональных круглых скобках
<?php
function test( $wp_customize ) {
}Но ничего подобного не происходило после «форматирования кода».
Фактически, результат выглядел следующим образом:
function test($wp_customize)
{
}Я уже собирался сдаться и подумал удалить все расширения для форматирования PHP и продолжить вручную форматировать каждую строку кода, которую пишу. Но тут я наткнулся на статью, которая буквально изменила мою программистскую жизнь: Как настроить стандарты кодирования WordPress в Visual Studio Code. Оно занимает некоторое время для установки и настройки, но абсолютно стоит того. В конце руководства с помощью простой комбинации клавиш (Shift + Alt + F) вы сможете форматировать PHP-код как профессионал, и у вас также будет опция PHP Sniffer, инструмент для диагностики языка, чтобы проверить соответствие требованиям разработки WordPress. Хватит разговоров, давайте улучшим наш код!
Установите PHP Code Sniffer
Чтобы правильно форматировать PHP-код в Visual Studio Code, вам сначала нужно установить PHP Code Sniffer на свой компьютер. Самый простой способ установить его — с помощью Composer. Вы можете скачать и установить Composer для Windows здесь. После этого в командной строке введите:
composer require --dev squizlabs/php_codesnifferВы также можете установить его глобально, выполнив следующую команду:
composer global require "squizlabs/php_codesniffer=*"Затем вы можете проверить, установлен ли phpcs, выполнив следующую команду в командной строке:
phpcs -iКоманда выведет список стандартов кодирования по умолчанию. Чтобы добавить стандарты кодирования WordPress, вы можете установить их через Composer:
composer require --dev wp-coding-standards/wpcs
composer require --dev dealerdirect/phpcodesniffer-composer-installerВторая команда должна автоматически связать стандарты кодирования WordPress с phpcs, но вам также может потребоваться сделать это вручную. Найдите папку wpcs и выполните следующую команду. Замените {username} на правильное имя профиля:
C:\Users\{Username}\AppData\Roaming\Composer\vendor\bin\phpcs --config-set installed_paths C:\Users\{Username}\wpcsТеперь, когда вы снова выполняете команду phpcs -i, вы должны увидеть стандарты кодирования WordPress в списке установленных стандартов кодирования.
Переменные окружения (Environment Variables)
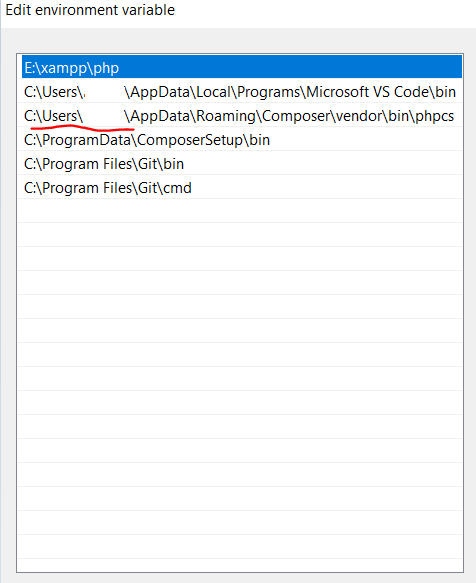
Если вы используете Windows, вам следует убедиться, что php sniffer был добавлен в ваш список переменных окружения. В меню поиска введите «настройки», а затем в строке поиска настроек введите «env», затем нажмите «изменить системные переменные окружения» => переменные окружения. В разделе системных переменных дважды щелкните на Path и добавьте запись о php sniffer, если её нет. Это должно выглядеть примерно так:
Переменные окружения

Файл конфигурации Code Sniffer
Вам нужно проверить, если файл CodeSniffer.conf находиться в папке squizlabs/php_codesniffer. Если этого файла нет, создайте его и добавьте путь к стандартам кодирования WordPress:
CodeSniffer.conf
<?php
$phpCodeSnifferConfig = array (
'installed_paths' => 'C:\\Users\\{Username}\\wpcs'
)
?>Интегрирование стандарты кодирования WordPress в Visual Studio Code
Наконец, нам нужно установить расширение VSC, которое работает с PHP Sniffer: PHP Sniffer & Beautifier. Это расширение работает как сниффер и форматировщик, и вы можете выбрать, хотите ли вы использовать сниффер или нет. Вот конфигурация, которую я использую. Перейдите в Файл => Параметры => Настройки => Расширения => Редактировать в Settings.json и вставьте следующие параметры:
{
"phpsab.snifferEnable" : false,
"phpsab.autoRulesetSearch": false,
"phpsab.executablePathCBF": "C:\\Users\\{Profile}\\AppData\\Roaming\\Composer\\vendor\\squizlabs\\php_codesniffer\\bin\\phpcbf.bat",
"phpsab.executablePathCS": "C:\\Users\\{Profile}\\AppData\\Roaming\\Composer\\vendor\\squizlabs\\php_codesniffer\\bin\\phpcs.bat",
"[php]": {
"editor.defaultFormatter": "valeryanm.vscode-phpsab"
},
"extensions.ignoreRecommendations": false,
"phpsab.snifferShowSources": true,
"phpsab.standard": "WordPress",
"phpsab.allowedAutoRulesets": [
".phpcs.xml",
".phpcs.xml.dist",
"phpcs.xml",
"phpcs.xml.dist",
"phpcs.ruleset.xml",
"ruleset.xml"
],
"files.autoSave": "afterDelay",
"beautify.config": ""
}Не забудьте заменить URL-адреса путей к исполняемым файлам на свои. Теперь, если все прошло хорошо, когда вы перезагрузите VSC, щелкните правой кнопкой мыши любой файл php и выберите «Форматировать документ», это, наконец, должно воздать вашему коду ту справедливость, которую он заслуживает.
Совместимость с PHP
Таким образом, вы сможете установить в php-сниффер как можно больше дополнительных стандартов кодирования. Например, если вы хотите обеспечить совместимость с PHP 5, вы можете дополнительно добавить php compatibility в качестве стандарта кодирования. Как только вы запустите анализатор PHP в Visual Studio Code, он автоматически проверит ваш код на наличие проблем совместимости и исправит их, чтобы ваш код был совместим с устаревшими серверами. Все, что вам нужно сделать, это загрузить и извлечь этот пакет и добавить его в качестве стандартов в файл конфигурации php sniffer, разделив запятой. В противном случае последний добавленный вами файл переопределит предыдущие:
phpcs --config-set installed_paths C:\Users\{Username}\wpcs, C:\Users\{Username}\PHPCompatibilityТеперь надо проверить если данные в файл конфигурации были успешно добавлены. Если вы не уверены, где находится файл конфигурации PHP Sniffer, выполните следующую команду:
phpcs --config-showНаконец, выполните тест совместимости, добавив это в командную строку:
phpcs -p . --standard=PHPCompatibility --extensions=php --runtime-set testVersion 5.6Этот код будет проверять все файлы PHP в проекте на совместимость с PHP 5.6. Для полного списка опций проверьте официальную документацию.
